Can I build a three panel app with navigation, an inspector, and a toolbar on macOS with SwiftUI?
Asked on 2024-07-31
1 search
Yes, you can build a three-panel app with navigation, an inspector, and a toolbar on macOS using SwiftUI. SwiftUI provides a range of capabilities for creating complex and customizable user interfaces, including navigation views, split views, and inspectors.
For example, the session SwiftUI essentials mentions that SwiftUI supports views like navigation, split view, and customizable multicolumn tables, as well as presentations such as sheets and inspectors. This means you can create a multi-panel interface with these components.
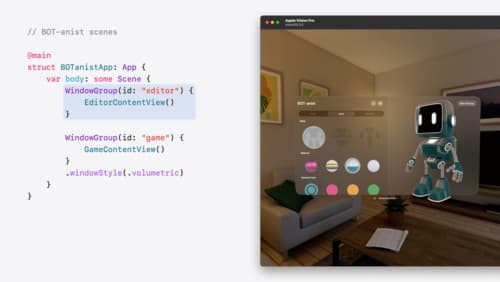
Additionally, the session Tailor macOS windows with SwiftUI discusses how to use new SwiftUI APIs to tailor macOS applications, including customizing window elements and organizing content with scenes like Window and WindowGroup.
For more detailed guidance, you might want to check out the chapters in the following sessions:
- SwiftUI essentials
- Fundamentals of views
- Built-in capability
- Across all platforms
- Tailor macOS windows with SwiftUI
- Anatomy of a window
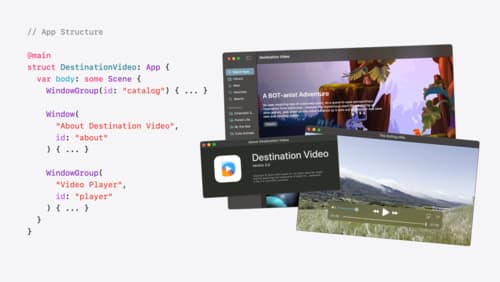
- App window structure
- Style window toolbars
- Refine window behaviors
- Adjust window placement
These sessions will provide you with the necessary information to build and customize your three-panel app using SwiftUI on macOS.

Migrate your TVML app to SwiftUI
SwiftUI helps you build great apps on all Apple platforms and is the preferred toolkit for bringing your content into the living room with tvOS 18. Learn how to use SwiftUI to create familiar layouts and controls from TVMLKit, and get tips and best practices.

Work with windows in SwiftUI
Learn how to create great single and multi-window apps in visionOS, macOS, and iPadOS. Discover tools that let you programmatically open and close windows, adjust position and size, and even replace one window with another. We’ll also explore design principles for windows that help people use your app within their workflows.

Tailor macOS windows with SwiftUI
Make your windows feel tailor-made for macOS. Fine-tune your app’s windows for focused purposes, ease of use, and to express functionality. Use SwiftUI to style window toolbars and backgrounds. Arrange your windows with precision, and make smart decisions about restoration and minimization.
