How to make safari extension
Asked on 2024-07-31
1 search
To create a Safari extension, you can follow these general steps:
-
Create a New Target: Start by creating a new target in Xcode. Navigate to the file menu and select "New Target." Choose the platform for your extension (macOS, iOS, or iPadOS).
-
Configure the Extension: Search for the appropriate extension template, such as the Core Spotlight delegate extension template if you're working with search functionalities. Configure the new target and add it to your project.
-
Activate and Debug: Activate the new extension and set up your debugging environment. You can use command-line utilities like
mdutilto simulate requests and debug your extension. -
Build and Test: Rebuild your app to include the new extension. Attach the process for debugging and ensure everything works as expected.
For more detailed steps and examples, you can refer to the session Support semantic search with Core Spotlight.
Additionally, Safari extensions can now be managed on iOS, iPadOS, and macOS with a new Safari extension configuration. This allows you to define which extensions are allowed, control whether an extension is always on or off, and configure extension website access by domain and subdomain. This is particularly useful for IT admins managing a fleet of devices. For more information, check out the session What’s new in device management.
Relevant Sessions:
These sessions provide a comprehensive guide on creating and managing Safari extensions across different Apple platforms.

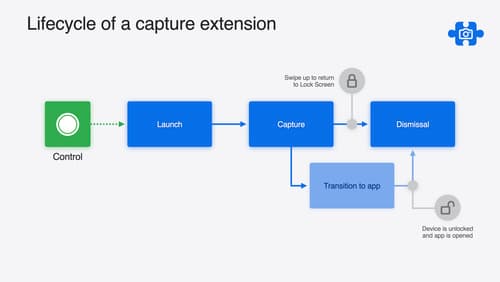
Build a great Lock Screen camera capture experience
Find out how the LockedCameraCapture API can help you bring your capture application’s most useful information directly to the Lock Screen. Examine the API’s features and functionality, learn how to get started creating a capture extension, and find out how that extension behaves when the device is locked.

What’s new in device management
Learn about the latest management capabilities for iOS, iPadOS, macOS, and visionOS, then discover the latest changes to Apple Business Manager and Apple School Manager. We’ll also share updates to Activation Lock, SoftwareUpdate, and Safari management.

Build immersive web experiences with WebXR
Discover how WebXR empowers you to add fully immersive experiences to your website in visionOS. Find out how to build WebXR experiences that take full advantage of the input capabilities of visionOS, and learn how you can use Simulator to test WebXR experiences on macOS.
