how do I make a chart/graph accessible
Asked on 2024-07-31
1 search
To make a chart or graph accessible using Swift Charts, you can leverage the built-in accessibility features. Swift Charts ensures that your charts are accessible by default. Here are some key points to consider:
-
VoiceOver Support: Swift Charts can describe the chart using VoiceOver. For example, it can describe the x-axis and y-axis labels and the data series present in the chart. This is fundamental to making data visualizations accessible to everyone.
-
Customizing Visual Elements: You can use modifiers to customize the appearance of your charts to make them more legible. For instance, you can change the color of a line plot or fill in the area below a curve to increase contrast and make the chart easier to understand.
-
Function Plots: Swift Charts allows you to plot mathematical functions and customize their appearance to ensure they are distinguishable and accessible.
For more detailed information, you can refer to the session Swift Charts: Vectorized and function plots (02:38).
Relevant Sessions
These sessions provide insights into how to create accessible and visually appealing charts using Swift Charts.

Swift Charts: Vectorized and function plots
The plot thickens! Learn how to render beautiful charts representing math functions and extensive datasets using function and vectorized plots in your app. Whether you’re looking to display functions common in aerodynamics, magnetism, and higher order field theory, or create large interactive heat maps, Swift Charts has you covered.

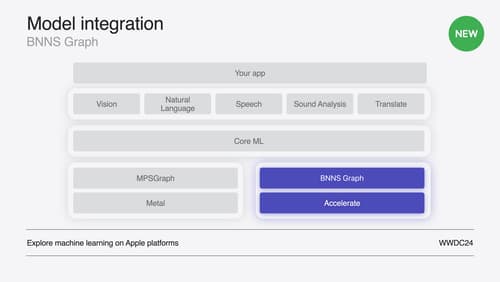
Support real-time ML inference on the CPU
Discover how you can use BNNSGraph to accelerate the execution of your machine learning model on the CPU. We will show you how to use BNNSGraph to compile and execute a machine learning model on the CPU and share how it provides real-time guarantees such as no runtime memory allocation and single-threaded running for audio or signal processing models.

What’s new in SwiftUI
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on iPadOS. Improve your window management with new windowing APIs, and gain more control over immersive spaces and volumes in your visionOS apps. We’ll also take you through other exciting refinements that help you make expressive charts, customize and layout text, and so much more.
