What's new in MapKit for SwiftUI this year?
Asked on 2024-08-01
1 search
This year, MapKit for SwiftUI has introduced several new features to enhance the integration of place information into your apps. Here are the key updates:
-
Place Identifiers: MapKit now includes an identifier for places, allowing you to reference places represented by map items more effectively. This can be particularly useful for managing and displaying place-related data in your app.
-
Place Details API: The MapItem detail API can be used to present detailed information about a place, even if your app doesn't feature a map view. This API is available for UIKit, AppKit, and SwiftUI, providing flexibility across different platforms.
-
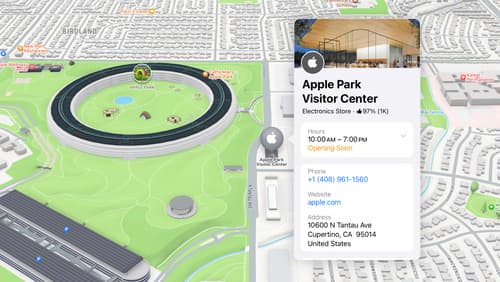
Selection Accessory APIs: These APIs allow you to show place information directly on the map, enhancing the user experience by providing contextual details about places.
-
MapKit JS Enhancements: For web integration, MapKit JS has been streamlined to require less code for initialization and now includes a new token provisioning tool for easier management of domain-specific tokens.
For more detailed information, you can refer to the session "Unlock the power of places with MapKit" (00:07).
Relevant Sessions

What’s new in AppKit
Discover the latest advances in Mac app development. Get an overview of the new features in macOS Sequoia, and how to adopt them in your app. Explore new ways to integrate your existing code with SwiftUI. Learn about the improvements made to numerous AppKit controls, like toolbars, menus, text input, and more.

Unlock the power of places with MapKit
Discover powerful new ways to integrate maps into your apps and websites with MapKit and MapKit JS. Learn how to save and reference unique places using Place ID. Check out improvements to search that make it more efficient to find relevant places. Get introduced to the new Place Card API that lets you display rich information about places so customers can explore destinations right in your app. And, we’ll show you quick ways to embed maps in your website with our simplified token provisioning and Web Embed API.

What’s new in SwiftUI
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on iPadOS. Improve your window management with new windowing APIs, and gain more control over immersive spaces and volumes in your visionOS apps. We’ll also take you through other exciting refinements that help you make expressive charts, customize and layout text, and so much more.
