How does visualeffectview work?
Asked on 2024-08-02
1 search
VisualEffectView is a powerful tool in SwiftUI that allows developers to create custom visual effects for their views. Here are some key points on how it works, based on the sessions from WWDC:
-
Content Effects:
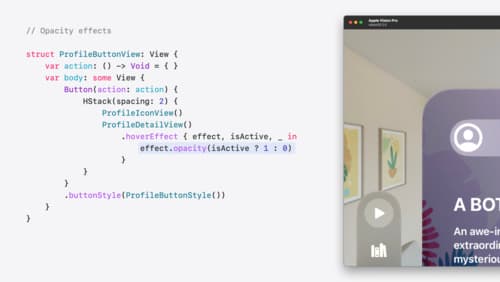
- Content effects are fundamental effects that change how a view looks. They can modify a view's opacity, transform its geometry, or apply a clip shape. These effects only change the appearance of a view and do not impact the layout of nearby views.
- Effects transition between two states: inactive and active. When a view isn't being looked at, the effect applies its inactive state. When someone looks at the view, the effect transitions to its active state and updates the view.
- Multiple effects can be composed together to create detailed transitions. For example, geometry effects like scaling can modify a view's geometry, clip effects can reveal hidden parts of a view, and opacity effects can fade content in or out.
For more details, you can refer to the session Create custom hover effects in visionOS.
-
Visual Effects Modifiers:
- Visual effects modifiers provide access to a content placeholder and a proxy. The content placeholder works similarly to the scroll transition, and the proxy can give geometry values of the view.
- These modifiers allow you to change visual properties based on the view's position and size in a performant way, making them great for use in scroll views. For example, you can change the hue of a view based on its location, creating a gradient effect.
For more details, you can refer to the session Create custom visual effects with SwiftUI.
-
Custom Hover Effects:
- Custom hover effects can be applied to SwiftUI views anywhere in your app, including ornaments and reality view attachments. These effects are applied when people look at views, reach out with their finger, or move a mouse cursor over them.
- The new custom hover effect API in visionOS allows you to build custom hover effects that preserve privacy and are applied by the system outside the app process without requiring extra entitlements or extensions.
For more details, you can refer to the session Create custom hover effects in visionOS.
Relevant Sessions
If you have any more specific questions or need further details, feel free to ask!

Create custom visual effects with SwiftUI
Discover how to create stunning visual effects in SwiftUI. Learn to build unique scroll effects, rich color treatments, and custom transitions. We’ll also explore advanced graphic effects using Metal shaders and custom text rendering.

Create custom hover effects in visionOS
Learn how to develop custom hover effects that update views when people look at them. Find out how to build an expanding button effect that combines opacity, scale, and clip effects. Discover best practices for creating effects that are comfortable and respect people’s accessibility needs.
