how do I put a blue square on an iPhone screen?
Asked on 2024-08-02
1 search
To put a blue square on an iPhone screen, you can use SwiftUI, which is a powerful framework for building user interfaces across all Apple platforms. Here’s a simple example of how you can create a blue square using SwiftUI:
import SwiftUI
struct ContentView: View {
var body: some View {
Rectangle()
.fill(Color.blue)
.frame(width: 100, height: 100)
}
}
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
This code creates a Rectangle view, fills it with a blue color, and sets its width and height to 100 points. The ContentView is then used as the main view of the app.
For more detailed information on building user interfaces with SwiftUI, you can refer to the session What’s new in SwiftUI from WWDC 2024. This session covers various new features and improvements in SwiftUI, including how to create custom controls and layouts.

What’s new in App Store Connect
Explore new features for discovery, testing, and marketing. Find out how to nominate your apps for featuring on the App Store, share exciting moments (like a version launch) with marketing assets generated for you, deep link to specific content in your app from custom product pages, use the latest enhancements to TestFlight, and more.

Migrate your TVML app to SwiftUI
SwiftUI helps you build great apps on all Apple platforms and is the preferred toolkit for bringing your content into the living room with tvOS 18. Learn how to use SwiftUI to create familiar layouts and controls from TVMLKit, and get tips and best practices.

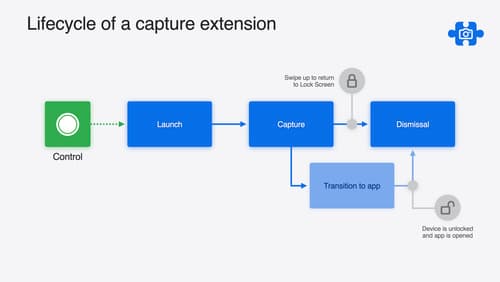
Build a great Lock Screen camera capture experience
Find out how the LockedCameraCapture API can help you bring your capture application’s most useful information directly to the Lock Screen. Examine the API’s features and functionality, learn how to get started creating a capture extension, and find out how that extension behaves when the device is locked.
