how do you setup a MTKView for tone mapping HDR
Asked on 2024-08-02
1 search
To set up an MTKView for tone mapping HDR, you can follow these steps as outlined in the session "Use HDR for dynamic image experiences in your app":
-
Set up the
MTKViewfor extended range content:- Ensure that the
MTKViewis configured to handle extended range content, which is necessary for HDR.
- Ensure that the
-
Apply filters to create an edited CI image:
- Use Core Image (CI) filters to create an edited CI image that you want to display.
-
Get the current display headroom state for the view:
- Retrieve the current display headroom state to understand the display's capabilities.
-
Apply the new CI tonemap headroom filter:
- Use the new CI tonemap headroom filter to tone map the image according to the display's headroom.
-
Render the resulting tonemapped image using the CI render destination API:
- Finally, render the tonemapped image using the Core Image render destination API.
For more detailed information and code examples, you can refer to the session Use HDR for dynamic image experiences in your app (27:56).
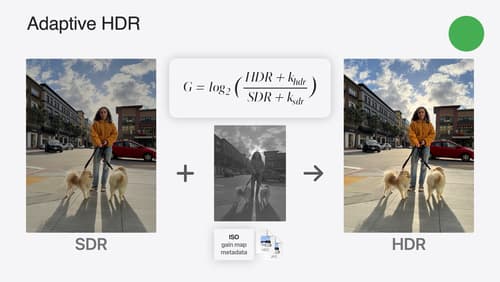
If you need to edit SDR and gain map images separately and display the combined result in an MTKView, the process is similar. You can find more details in the same session at Use HDR for dynamic image experiences in your app (30:17).
Relevant Sessions

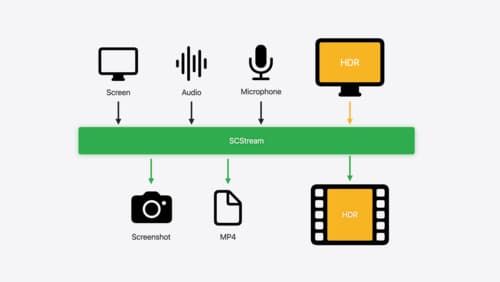
Capture HDR content with ScreenCaptureKit
Learn how to capture high dynamic colors using ScreenCaptureKit, and explore new features like HDR support, microphone capture, and straight-to-file recording.

Use HDR for dynamic image experiences in your app
Discover how to read and write HDR images and process HDR content in your app. Explore the new supported HDR image formats and advanced methods for displaying HDR images. Find out how HDR content can coexist with your user interface — and what to watch out for when adding HDR image support to your app.
