When using a find session in UIKit, how do I set the initally active selected/found item
Asked on 2024-08-02
1 search
To set the initially active selected or found item in a find session in UIKit, you can use the new fluid transitions and view controller lifecycle callbacks. Specifically, you can manage the state during transitions by using the viewDidAppear or viewDidDisappear methods to reset the state. This ensures that the state is correctly managed at the end of the transition.
For more detailed guidance on handling transitions and state in UIKit, you can refer to the session Enhance your UI animations and transitions starting at the "Additional tips for UIKit" chapter.
Here is a list of relevant sessions mentioned in the context:

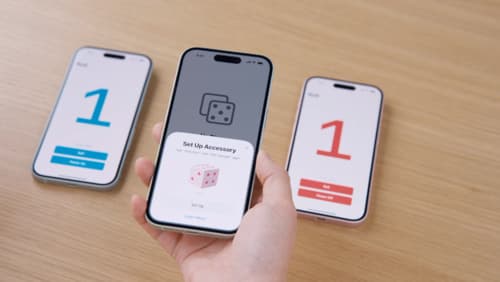
Meet AccessorySetupKit
Elevate your accessory setup experience with AccessorySetupKit. Display a beautiful pairing dialog with an image of your Bluetooth or Wi-Fi accessory — no trip to the Settings app required. Discover how to improve privacy by pairing only your app with an accessory. And learn how you can migrate existing accessories so they can be managed by AccessorySetupKit.

Migrate your TVML app to SwiftUI
SwiftUI helps you build great apps on all Apple platforms and is the preferred toolkit for bringing your content into the living room with tvOS 18. Learn how to use SwiftUI to create familiar layouts and controls from TVMLKit, and get tips and best practices.

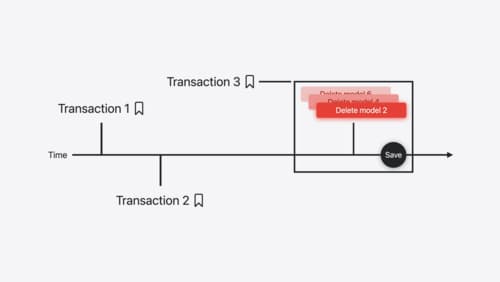
Track model changes with SwiftData history
Reveal the history of your model’s changes with SwiftData! Use the history API to understand when data store changes occurred, and learn how to use this information to build features like remote server sync and out-of-process change handing in your app. We’ll also cover how you can build support for the history API into a custom data store.
