How to start with visionOS
Asked on 2024-08-03
1 search
To start with visionOS, you can follow these steps based on the content presented at WWDC:
-
Explore VisionOS Capabilities:
- VisionOS is designed with people at the center of the experience, ensuring interactions are comfortable and delightful. It's important to find your app's "key moment" that is optimized for VisionOS. For example, the Mindfulness app uses a gentle pulse of a flower to encourage breathing and focus, creating an experience unique to VisionOS. (Design great visionOS apps)
-
Use Familiar Tools and Frameworks:
- VisionOS is built on the foundation of macOS, iOS, and iPadOS, meaning many tools and frameworks like SwiftUI, RealityKit, and ARKit are common across these platforms. This allows you to write code once and use it across all platforms. (Platforms State of the Union)
-
Convert Existing Apps:
- If you have an existing iOS or iPadOS app, you can start by recompiling it for VisionOS. For example, DJ started with their SwiftUI-based iPad app, recompiled it to run on VisionOS, and then extended it for spatial computing. (Platforms State of the Union)
-
Utilize VisionOS SDK:
- To start using the VisionOS SDK, go to the build settings of your app and select the iOS target. Add Apple Vision as a supported destination to compile the app. You might encounter some compilation errors, but most of the code should compile if the app was made for iOS. (Bring your iOS or iPadOS game to visionOS)
-
HealthKit Integration:
- If your app uses HealthKit, you can add VisionOS as a destination to your app target, enabling it to run on the platform. Standard SwiftUI components like TabView and sheets translate beautifully to VisionOS. (Get started with HealthKit in visionOS)
-
Design Interactive Experiences:
- When designing for VisionOS, consider how windows and volumes are positioned in space. Use features like scene understanding and head position to create a seamless and magical experience for users. (Design interactive experiences for visionOS)
By following these steps, you can start developing and optimizing your apps for VisionOS, leveraging the unique capabilities and immersive experiences it offers.

Platforms State of the Union
Discover the newest advancements on Apple platforms.

Design interactive experiences for visionOS
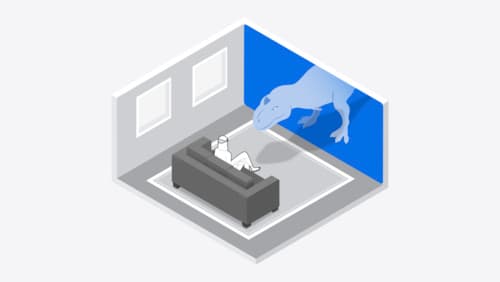
Learn how you can design a compelling interactive narrative experience for Apple Vision Pro from the designers of Encounter Dinosaurs. Discover how these types of experiences differ from existing apps, media, and games, and explore how to design narratives that bring audiences into new worlds. Find out how you can create stories that adapt to any space and size, provide multiple levels of interaction to make them accessible to all, and use animation, spatial audio, and custom gestures to further immerse people in your experience.

What’s new in device management
Learn about the latest management capabilities for iOS, iPadOS, macOS, and visionOS, then discover the latest changes to Apple Business Manager and Apple School Manager. We’ll also share updates to Activation Lock, SoftwareUpdate, and Safari management.
