How can I make images accessible
Asked on 2024-08-03
1 search
To make images accessible, you can follow several guidelines and use specific APIs and techniques discussed in various WWDC sessions. Here are some key points:
-
Use Alt Text for Images:
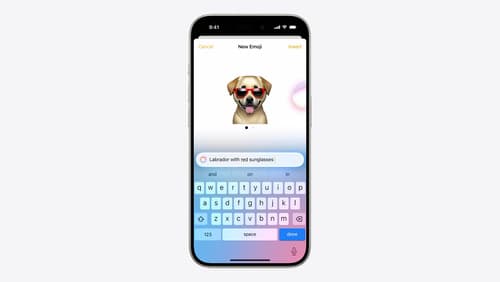
- When displaying images in HTML, ensure you provide alt text. This is crucial for accessibility as it allows screen readers to describe the image to users who cannot see it. For example, in the session Bring expression to your app with Genmoji, it is mentioned that alt text should be used for fallback images in HTML to ensure semantic meaning is preserved.
-
File Entity API:
- For apps that manage files, such as images, you can use the File Entity API to represent your content. This API allows other apps to understand and access your files securely. This is discussed in the session What’s new in App Intents.
-
NSAdaptiveImageGlyph:
- When using image glyphs in your app, ensure they carry important semantic meaning and handle fallback behavior properly in unsupported contexts. This is crucial to avoid losing or altering the meaning of the content. This is covered in the session Bring expression to your app with Genmoji.
-
Vision Framework:
- Use the Vision framework to process images efficiently. For example, generating thumbnails around the salient parts of an image can help in creating accessible previews. This is discussed in the session Discover Swift enhancements in the Vision framework.
By following these guidelines and utilizing the mentioned APIs, you can make images in your app more accessible to all users.

Bring expression to your app with Genmoji
Discover how to bring Genmoji to life in your app. We’ll go over how to render, store, and communicate text that includes Genmoji. If your app features a custom text engine, we’ll also cover techniques for adding support for Genmoji.

Discover Swift enhancements in the Vision framework
The Vision Framework API has been redesigned to leverage modern Swift features like concurrency, making it easier and faster to integrate a wide array of Vision algorithms into your app. We’ll tour the updated API and share sample code, along with best practices, to help you get the benefits of this framework with less coding effort. We’ll also demonstrate two new features: image aesthetics and holistic body pose.

Discover area mode for Object Capture
Discover how area mode for Object Capture enables new 3D capture possibilities on iOS by extending the functionality of Object Capture to support capture and reconstruction of an area. Learn how to optimize the quality of iOS captures using the new macOS sample app for reconstruction, and find out how to view the final results with Quick Look on Apple Vision Pro, iPhone, iPad or Mac. Learn about improvements to 3D reconstruction, including a new API that allows you to create your own custom image processing pipelines.
