What changes happened in regards to @State
Asked on 2024-08-03
1 search
Changes regarding @State in SwiftUI were discussed in the sessions "SwiftUI essentials" and "What’s new in SwiftUI" at WWDC 2024. Here are the key points:
-
State Management:
@Stateis used to create a new internal source of data for a view. SwiftUI manages the storage and provides it back for the view to read and write (SwiftUI essentials).- When a view property is marked with
@State, SwiftUI maintains the value of this state behind the scenes. Changes to the state trigger updates to the view (SwiftUI essentials).
-
Animations:
- State changes can be wrapped with animations to apply view updates with a default or custom animation (SwiftUI essentials).
-
Main Actor Isolation:
- Views in SwiftUI are now implicitly isolated to the main actor by default, meaning all types conforming to
Vieware marked with the@MainActorannotation. This change ensures that UI updates are performed on the main thread, improving performance and safety (What’s new in SwiftUI).
- Views in SwiftUI are now implicitly isolated to the main actor by default, meaning all types conforming to
-
Swift 6 Language Mode:
- The new Swift 6 language mode introduces compile-time data race safety, which is beneficial for state management in SwiftUI. This mode is opt-in, allowing developers to adopt it when ready (What’s new in SwiftUI).
These updates enhance the way state is managed and utilized in SwiftUI, providing better performance, safety, and ease of use.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.

What’s new in SwiftUI
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on iPadOS. Improve your window management with new windowing APIs, and gain more control over immersive spaces and volumes in your visionOS apps. We’ll also take you through other exciting refinements that help you make expressive charts, customize and layout text, and so much more.

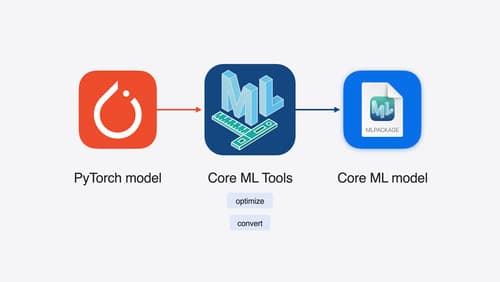
Bring your machine learning and AI models to Apple silicon
Learn how to optimize your machine learning and AI models to leverage the power of Apple silicon. Review model conversion workflows to prepare your models for on-device deployment. Understand model compression techniques that are compatible with Apple silicon, and at what stages in your model deployment workflow you can apply them. We’ll also explore the tradeoffs between storage size, latency, power usage and accuracy.
