contentconfiguration
Asked on 2024-08-04
1 search
The term "content configuration" appears in several contexts during WWDC 2024 sessions. Here are some relevant details:
-
Quick Look for visionOS:
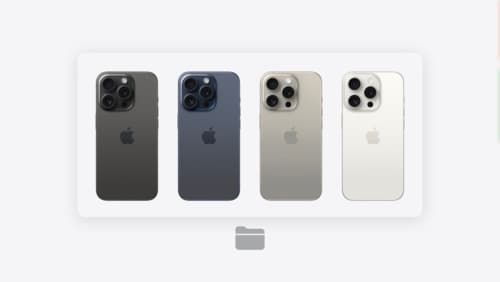
- Configurations in Quick Look are equivalent to variants in USDC files. These configurations are synced across all participants in a FaceTime call and are supported on all platforms, including iOS and macOS. This allows users to switch between different configurations directly from the Quick Look preview.
- Example: Switching between different colors of an iPhone model in Quick Look.
- What’s new in Quick Look for visionOS (11:27)
-
UIKit:
- The new list cell constructor for content configuration and background configuration in iOS 18 simplifies the process of updating cell appearances based on the list environment trait.
- UI list content configuration and UI background configuration now automatically update their properties to match the style of the list.
- Example: The Files app uses these configurations to display a list of locations, favorites, and tags in different styles depending on the context.
- What’s new in UIKit (07:54)
-
CarPlay Design System:
- Configurations in CarPlay allow for a co-branded experience that is unique to the user and their feature set. The system supports dynamic content that can be configured to be a permanent part of the design or to utilize the full display for instrumentation.
- Example: Different layouts for the instrument cluster that feature dynamic content areas.
- Say hello to the next generation of CarPlay design system (14:24)
-
StoreKit and In-App Purchase:
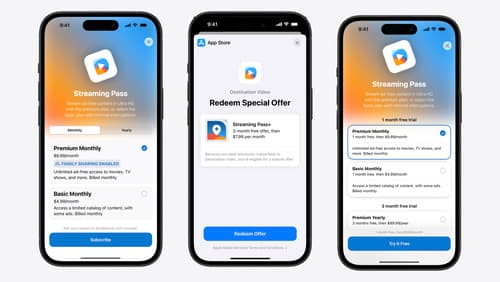
- New configuration settings for Winback offers and testing configurations for in-app purchase images.
- Example: Adding a Winback offer to your StoreKit configuration for testing purposes.
- What’s new in StoreKit and In-App Purchase (16:44)
Sessions Mentioned
- What’s new in Quick Look for visionOS
- What’s new in UIKit
- Say hello to the next generation of CarPlay design system
- What’s new in StoreKit and In-App Purchase
If you need more specific details or timestamps, feel free to ask!

What’s new in StoreKit and In-App Purchase
Learn how to build and deliver even better purchase experiences using the App Store In-App Purchase system. We’ll demo new StoreKit views control styles and new APIs to improve your subscription customization, discuss new fields for transaction-level information, and explore new testability in Xcode. We’ll also review an important StoreKit deprecation.

What’s new in Quick Look for visionOS
Explore how Quick Look in visionOS can elevate file preview and editing experiences in your app. We’ll cover the integration of in-app and windowed Quick Look, as well as a brand-new API that customizes the windowed Quick Look experience in your app. We’ll also share the latest enhancements to viewing 3D models within Quick Look.

What’s new in UIKit
Explore everything new in UIKit, including tab and document launch experiences, transitions, and text and input changes. We’ll also discuss better-than-ever interoperability between UIKit and SwiftUI animations and gestures, as well as general improvements throughout UIKit.
