how do I animate opacity on RealityKit entity
Asked on 2024-07-30
1 search
To animate the opacity of a RealityKit entity, you can use the content effects in RealityKit. Content effects allow you to change a view's appearance, including its opacity. Here's a brief overview of how you can achieve this:
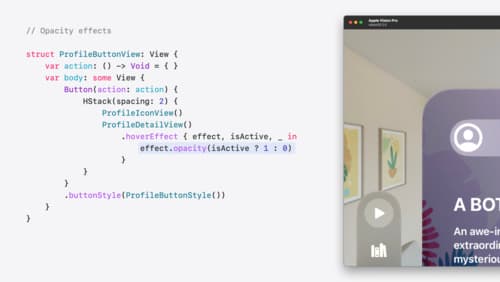
- Content Effects: These are fundamental effects that change how a view looks, such as its opacity. They transition between two states: inactive and active. When a view isn't being looked at, the effect applies its inactive state. When someone looks at the view, the effect transitions to its active state and updates the view.
For more detailed information, you can refer to the session Create custom hover effects in visionOS.
Relevant Sessions
- Create custom hover effects in visionOS
- Build a spatial drawing app with RealityKit
- Discover RealityKit APIs for iOS, macOS and visionOS
These sessions cover various aspects of RealityKit, including hover effects, shader-based effects, and other visual enhancements that can be applied to entities.

Compose interactive 3D content in Reality Composer Pro
Discover how the Timeline view in Reality Composer Pro can bring your 3D content to life. Learn how to create an animated story in which characters and objects interact with each other and the world around them using inverse kinematics, blend shapes, and skeletal poses. We’ll also show you how to use built-in and custom actions, sequence your actions, apply triggers, and implement natural movements.

Discover RealityKit APIs for iOS, macOS and visionOS
Learn how new cross-platform APIs in RealityKit can help you build immersive apps for iOS, macOS, and visionOS. Check out the new hover effects, lights and shadows, and portal crossing features, and view them in action through real examples.

Create custom hover effects in visionOS
Learn how to develop custom hover effects that update views when people look at them. Find out how to build an expanding button effect that combines opacity, scale, and clip effects. Discover best practices for creating effects that are comfortable and respect people’s accessibility needs.
