what are some use cases for anchor preference
Asked on 2024-08-05
1 search
Anchor preference can be useful in various scenarios, particularly in the context of spatial computing and augmented reality. Here are some use cases based on the content presented at WWDC:
-
Room-Specific Content: By using room anchors, you can ensure that certain virtual content only appears in the specific room you are currently in. This is useful for applications that need to tailor experiences to specific physical spaces, such as educational apps that provide room-specific information or games that adapt to the layout of different rooms. (Create enhanced spatial computing experiences with ARKit)
-
Occlusion and Augmentation: Room anchors can be used to occlude virtual content that is placed outside of the current room or to create augmentations like virtual portals along entire walls. This can enhance the realism and immersion of AR experiences by ensuring that virtual objects interact correctly with the physical environment. (Create enhanced spatial computing experiences with ARKit)
-
Optimized Performance: By using the room's associated plane and mesh anchor IDs, you can optimize your app's performance. For example, you can avoid performing expensive operations for planes and meshes that exist outside of the current room, thereby improving the efficiency of your app. (Create enhanced spatial computing experiences with ARKit)
-
Hand Tracking and Gesture Detection: Hand anchors can be used for gesture detection and drawing smooth strokes in experiences where latency isn't critical. Predicting hand anchors can help achieve better content registration, making it useful for applications that require precise hand tracking, such as virtual drawing apps or interactive AR experiences. (Create enhanced spatial computing experiences with ARKit)
These use cases highlight the versatility and importance of anchor preference in creating sophisticated and context-aware AR applications.

Create enhanced spatial computing experiences with ARKit
Learn how to create captivating immersive experiences with ARKit’s latest features. Explore ways to use room tracking and object tracking to further engage with your surroundings. We’ll also share how your app can react to changes in your environment’s lighting on this platform. Discover improvements in hand tracking and plane detection which can make your spatial experiences more intuitive.

Dive deep into volumes and immersive spaces
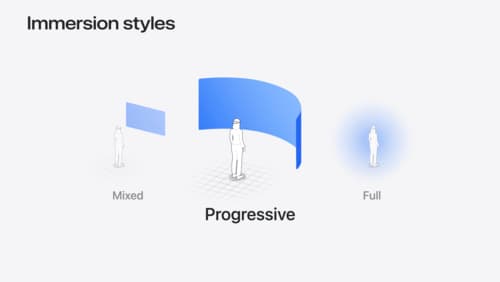
Discover powerful new ways to customize volumes and immersive spaces in visionOS. Learn to fine-tune how volumes resize and respond to people moving around them. Make volumes and immersive spaces interact through the power of coordinate conversions. Find out how to make your app react when people adjust immersion with the Digital Crown, and use a surrounding effect to dynamically customize the passthrough tint in your immersive space experience.

Build a spatial drawing app with RealityKit
Harness the power of RealityKit through the process of building a spatial drawing app. As you create an eye-catching spatial experience that integrates RealityKit with ARKit and SwiftUI, you’ll explore how resources work in RealityKit and how to use features like low-level mesh and texture APIs to achieve fast updates of the users’ brush strokes.
