should I use mvvm
Asked on 2024-08-05
2 searches
The Model-View-ViewModel (MVVM) pattern is a popular architectural pattern for building user interfaces, especially in the context of SwiftUI. SwiftUI itself is designed to work well with state-driven architectures, which aligns with the principles of MVVM.
In the session SwiftUI essentials, it is highlighted that SwiftUI views are declarative, compositional, and state-driven. This means that SwiftUI automatically keeps your UI up to date as your view state changes over time, which reduces boilerplate code and update bugs. This is a core concept of MVVM, where the ViewModel manages the state and logic, and the View reflects this state.
Additionally, SwiftUI's use of bindings and state properties, as discussed in the same session, supports the separation of concerns that MVVM promotes. For example, a view can use a @State property to manage its own state or a @Binding to reflect the state managed by a ViewModel.
Therefore, using MVVM with SwiftUI can be a good choice as it leverages SwiftUI's strengths in managing state and updating the UI declaratively. If you are building a new app or migrating an existing one, incorporating MVVM can help you create a more maintainable and scalable codebase.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.

Dive deep into volumes and immersive spaces
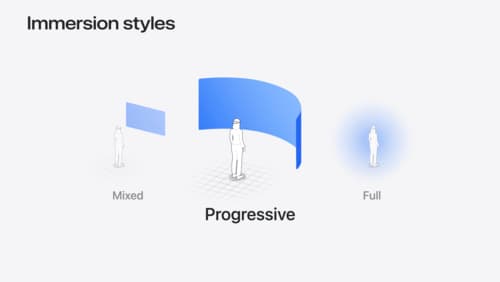
Discover powerful new ways to customize volumes and immersive spaces in visionOS. Learn to fine-tune how volumes resize and respond to people moving around them. Make volumes and immersive spaces interact through the power of coordinate conversions. Find out how to make your app react when people adjust immersion with the Digital Crown, and use a surrounding effect to dynamically customize the passthrough tint in your immersive space experience.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.
