what is layoutifneeded
Asked on 2024-08-05
1 search
layoutIfNeeded is a method in UIKit that forces the layout of the view to be updated immediately. This method is typically used when you need to ensure that the layout of a view and its subviews is up-to-date before performing further actions, such as animations or measurements.
In the context of WWDC 2024, the session titled What’s new in UIKit discusses various updates and improvements in UIKit, including automatic trait tracking and layout updates. This session might provide more insights into how layout updates are handled in the latest version of iOS.
For more detailed information, you can refer to the chapter on "Automatic trait tracking" in the session What’s new in UIKit.

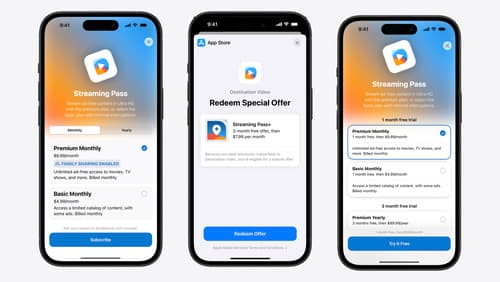
What’s new in StoreKit and In-App Purchase
Learn how to build and deliver even better purchase experiences using the App Store In-App Purchase system. We’ll demo new StoreKit views control styles and new APIs to improve your subscription customization, discuss new fields for transaction-level information, and explore new testability in Xcode. We’ll also review an important StoreKit deprecation.

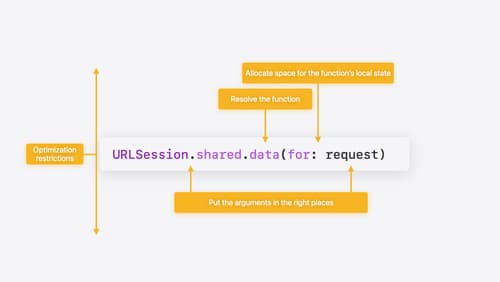
Explore Swift performance
Discover how Swift balances abstraction and performance. Learn what elements of performance to consider and how the Swift optimizer affects them. Explore the different features of Swift and how they’re implemented to further understand the tradeoffs available that can impact performance.

Demystify SwiftUI containers
Learn about the capabilities of SwiftUI container views and build a mental model for how subviews are managed by their containers. Leverage new APIs to build your own custom containers, create modifiers to customize container content, and give your containers that extra polish that helps your apps stand out.
