maps
Asked on 2024-08-05
2 searches
For information about maps, you should check out the session titled "Unlock the power of places with MapKit". This session covers various features and enhancements in MapKit, including:
- Reference a place: Introduction of place IDs to reference places represented by map items.
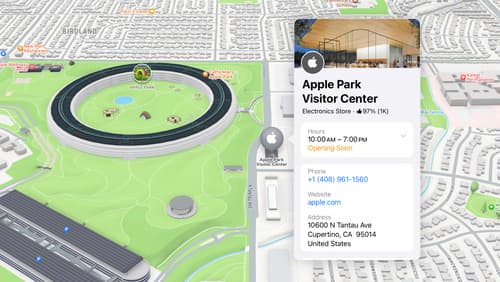
- Display place details: Using place cards to show detailed information about places.
- Find a place: Enhancements to search APIs to find places effectively.
Here are some relevant timestamps from the session:
- Introduction: Unlock the power of places with MapKit (00:00)
- Reference a place: Unlock the power of places with MapKit (00:54)
- Display place details: Unlock the power of places with MapKit (06:12)
- Find a place: Unlock the power of places with MapKit (12:05)
These chapters will provide you with a comprehensive understanding of the new features and capabilities in MapKit.

Unlock the power of places with MapKit
Discover powerful new ways to integrate maps into your apps and websites with MapKit and MapKit JS. Learn how to save and reference unique places using Place ID. Check out improvements to search that make it more efficient to find relevant places. Get introduced to the new Place Card API that lets you display rich information about places so customers can explore destinations right in your app. And, we’ll show you quick ways to embed maps in your website with our simplified token provisioning and Web Embed API.

Swift Charts: Vectorized and function plots
The plot thickens! Learn how to render beautiful charts representing math functions and extensive datasets using function and vectorized plots in your app. Whether you’re looking to display functions common in aerodynamics, magnetism, and higher order field theory, or create large interactive heat maps, Swift Charts has you covered.
