how to use swiftui on mac
Asked on 2024-08-05
1 search
To use SwiftUI on macOS, you can take advantage of various new APIs and features introduced at WWDC. Here are some key points and sessions that can help you get started:
-
SwiftUI Essentials:
- SwiftUI provides a common set of high and low-level components across platforms, including macOS. You can use views like navigation, split view, customizable multicolumn tables, and more. SwiftUI also allows for low-level control to create custom experiences, such as custom control styles, high-performance imperative drawing with canvas, and custom layouts (SwiftUI essentials).
- SwiftUI enables code sharing across platforms, but it is not a "write once, run everywhere" solution. It offers tools you can learn once and use in any context or on any Apple platform (SwiftUI essentials).
-
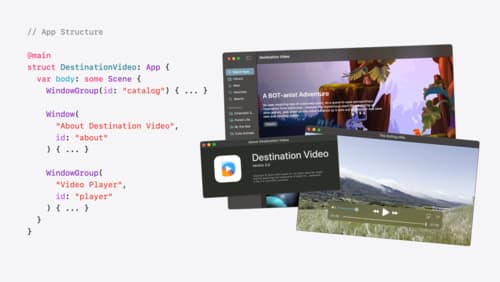
Tailor macOS Windows with SwiftUI:
- This session covers how to use new SwiftUI APIs to tailor your macOS application windows. It includes customizing window elements, organizing content with scenes like
WindowandWindowGroup, and refining window behaviors (Tailor macOS windows with SwiftUI).
- This session covers how to use new SwiftUI APIs to tailor your macOS application windows. It includes customizing window elements, organizing content with scenes like
-
What’s new in SwiftUI:
- You can now tailor the style and behavior of windows on macOS using new APIs. For example, you can use the new plain window style to remove the default window chrome and customize window placement and behavior (What’s new in SwiftUI).
- The session also introduces new scene types like utility windows and new actions like
pushWindowto manage window focus (What’s new in SwiftUI).
-
What’s new in AppKit:
- This session highlights the integration of SwiftUI with AppKit, including new menu and animation APIs, and adopting system standard components like content type, pickers, cursors, and text entry suggestions (What’s new in AppKit).
For a more detailed exploration, you can refer to the following sessions and their chapters:
-
- Fundamentals of views
- Built-in capability
- Across all platforms
- SDK interoperability
-
Tailor macOS windows with SwiftUI
- Anatomy of a window
- App window structure
- Style window toolbars
- Refine window behaviors
- Adjust window placement
-
- Fresh apps
- Harnessing the platform
- Framework foundations
- Crafting experiences
By exploring these sessions, you can learn how to effectively use SwiftUI to build and customize macOS applications.

Platforms State of the Union
Discover the newest advancements on Apple platforms.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.

Tailor macOS windows with SwiftUI
Make your windows feel tailor-made for macOS. Fine-tune your app’s windows for focused purposes, ease of use, and to express functionality. Use SwiftUI to style window toolbars and backgrounds. Arrange your windows with precision, and make smart decisions about restoration and minimization.
