What’s new attributed string
Asked on 2024-08-05
1 search
Apple introduced several new features related to attributed strings at WWDC 2024. Here are some highlights:
-
Text Attribute Protocol: In the session Create custom visual effects with SwiftUI, a new text attribute protocol was introduced alongside the text renderer in iOS 18. This protocol allows developers to pass data from their text to the text renderer, enabling custom visual effects.
-
Text Highlighting: The session What’s new in AppKit discussed new text highlighting features controlled by attributed string attributes. The
texthighlightattribute corresponds to atexthighlightstyle, which can be set to system default or customized with a color scheme. -
Text Highlight Feature in UIKit: Similarly, the session What’s new in UIKit introduced a new text highlight feature for UIKit. It uses
texthighlightstyleandtexthighlight color schemeattributes to render highlighted text with predefined or custom color schemes. -
Attributed Strings in Multilingual Apps: In the session Build multilingual-ready apps, it was highlighted that using color attributes in attributed strings can help differentiate parts of the text, especially in multilingual contexts where bold or italic styles may not be visually distinct.
-
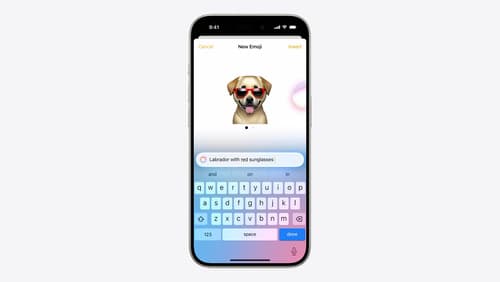
Genmoji and Attributed Strings: The session Bring expression to your app with Genmoji explained how Genmoji, which are handled using attributed strings, can be integrated into custom text engines built with Textkit and Coretext.
These updates provide developers with more tools to create rich text experiences across Apple's platforms.

Bring expression to your app with Genmoji
Discover how to bring Genmoji to life in your app. We’ll go over how to render, store, and communicate text that includes Genmoji. If your app features a custom text engine, we’ll also cover techniques for adding support for Genmoji.

Create custom visual effects with SwiftUI
Discover how to create stunning visual effects in SwiftUI. Learn to build unique scroll effects, rich color treatments, and custom transitions. We’ll also explore advanced graphic effects using Metal shaders and custom text rendering.

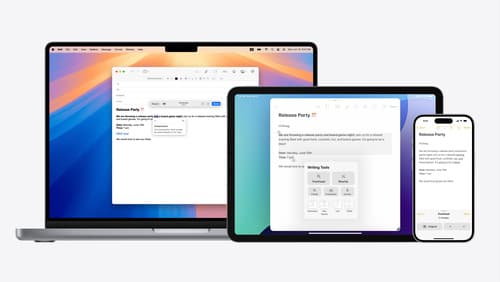
Get started with Writing Tools
Learn how Writing Tools help users proofread, rewrite, and transform text in your app. Get the details on how Writing Tools interact with your app so users can refine what they have written in any text view. Understand how text is retrieved and processed, and how to support Writing Tools in custom text views.
