Apple Pay integration
Asked on 2024-08-06
1 search
To integrate Apple Pay, especially with the new updates presented at WWDC, you should consider the following steps and updates:
-
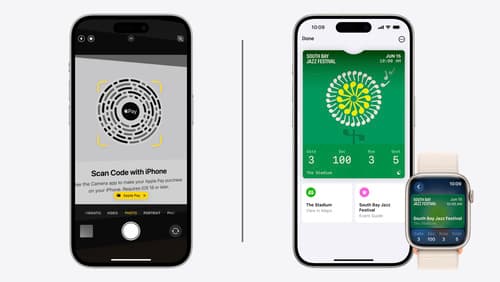
Apple Pay on Non-Safari Browsers:
- Users on iOS 18 can use Apple Pay on any non-Safari browser by scanning a code with their iPhone.
- Ensure you import the Apple Pay JavaScript SDK (version 2.0 or higher) in the head tag of your HTML document.
- Use the JavaScript SDK Apple Pay button instead of the CSS variant to support non-Safari browsers.
- Refer to the developer documentation for more details on displaying and customizing the Apple Pay button.
-
Deprecation and New APIs:
- The
canMakePaymentsWithActiveCardis deprecated in favor of the new Apple Pay capabilities API. - Use the
canMakePaymentsAPI or the new payment credential status object from the Apple Pay capabilities API to determine when and where to display the Apple Pay button.
- The
-
Funds Transfer Capabilities:
- With iOS 18 and macOS 15, funds transfers are now available on the web.
- Ensure your payment processor supports disbursements.
- For instant funds transfer, add
supportsInstantFundsOutto your merchant capability list within the payment method data.
-
Best Practices:
- Always show the Apple Pay button if
canMakePaymentsreturns true. - Follow the acceptable use guidelines for Apple Pay on the web or the Human Interface guidelines for more details on when and where to show the Apple Pay button.
- Always show the Apple Pay button if
For a detailed walkthrough and code examples, you can refer to the session "What’s new in Wallet and Apple Pay" at WWDC 2024.
Relevant Sessions
If you need more specific details or timestamps, feel free to ask!