uicollectionview decoration
Asked on 2024-08-06
1 search
To add decoration views to a UICollectionView, you can use the new features introduced in iOS 18. Specifically, the session "What’s new in UIKit" covers improvements to UICollectionView and UITableView, including the new list environment trait and background configurations.
Here are some key points from the session:
-
List Environment Trait: This trait helps ensure that cells are styled appropriately in any given list. It automatically updates the appearance of cells, headers, and footers based on the list environment.
-
Background Configurations: There are new constructors for list cell, list header, and list footer background configurations. These configurations automatically update their appearance based on the list environment trait.
-
UI Update Link: This new feature in iOS 18 makes it easier to implement complex animations that require periodic UI updates, which can be useful for creating dynamic and engaging decoration views.
For more detailed information, you can refer to the session "What’s new in UIKit" starting at the chapter on "List improvements".
Relevant Sessions
- What’s new in UIKit
- Evolve your document launch experience - This session also touches on adding decorative views to your design using accessory views.

Dive deep into volumes and immersive spaces
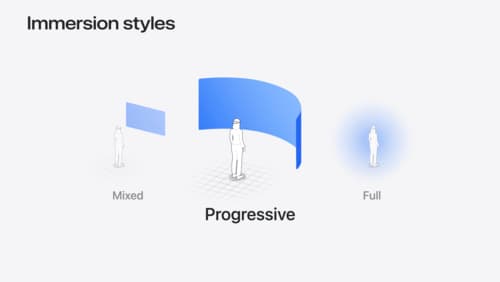
Discover powerful new ways to customize volumes and immersive spaces in visionOS. Learn to fine-tune how volumes resize and respond to people moving around them. Make volumes and immersive spaces interact through the power of coordinate conversions. Find out how to make your app react when people adjust immersion with the Digital Crown, and use a surrounding effect to dynamically customize the passthrough tint in your immersive space experience.

Evolve your document launch experience
Make your document-based app stand out, and bring its unique identity into focus with the new document launch experience. Learn how to leverage the new API to customize the first screen people see when they launch your app. Utilize the new system-provided design, and amend it with custom actions, delightful decorative views, and impressive animations.

What’s new in watchOS 11
Explore new opportunities on Apple Watch, including bringing Double Tap support to your watchOS app, making your Smart Stack widgets even more relevant and interactive, and displaying your iOS Live Activities in the Smart Stack.
