cellforrowatindexpath
Asked on 2024-08-06
1 search
The cellForRowAtIndexPath method is a key part of UITableView in UIKit, responsible for configuring and providing the cells that appear in a table view. In the context of WWDC 2024, there are several updates and improvements related to cell configurations and list environments in UIKit.
Relevant Sessions and Chapters
-
- Chapter: List improvements
- This session discusses how cell configurations have been simplified in iOS 18. The new list environment trait in the configuration state's trait collection allows configurations to automatically update their properties to match the style of the list. This means that cells using these configurations will automatically update their appearance based on the list environment trait.
- Chapter: List improvements
-
- Chapter: Dynamic layouts
- This session covers how to achieve dynamic layouts in SwiftUI, which can be relevant if you are considering using SwiftUI for your table view cells. It discusses using the dynamic type size environment keypath to adjust layouts based on text size, which can be useful for accessibility.
- Chapter: Dynamic layouts
-
Enhance your UI animations and transitions
- Chapter: UIKit view controller life cycle and callbacks
- This session provides insights into how new fluid transitions work with view controller lifecycle and appearance callbacks, which can be useful when dealing with cell animations and transitions in a table view.
- Chapter: UIKit view controller life cycle and callbacks
Summary
In iOS 18, the cellForRowAtIndexPath method can benefit from the new list environment trait, which simplifies the process of updating cell appearances based on the list's style. Additionally, dynamic type and layout adjustments can be made more accessible using SwiftUI's dynamic type size environment keypath. For more advanced animations and transitions, the new fluid transition APIs in UIKit can be leveraged.
For more detailed information, you can refer to the sessions mentioned above.

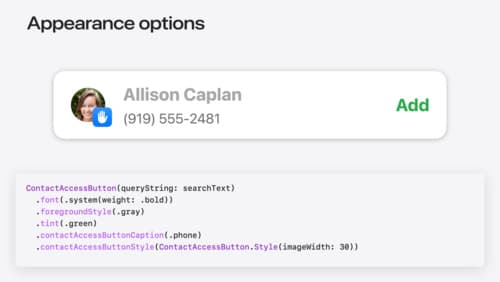
Meet the Contact Access Button
Learn about the new Contacts authorization modes and how to improve Contacts access in your app. Discover how to integrate the Contact Access Button into your app to share additional contacts on demand and provide an easier path to Contacts authorization. We’ll also cover Contacts security features and an alternative API to be used if the button isn’t appropriate for your app.

Demystify SwiftUI containers
Learn about the capabilities of SwiftUI container views and build a mental model for how subviews are managed by their containers. Leverage new APIs to build your own custom containers, create modifiers to customize container content, and give your containers that extra polish that helps your apps stand out.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.
