How do I use the Utility window placement in visionOS
Asked on 2024-08-06
2 searches
To use the Utility window placement in visionOS, you can follow these steps as described in the session "Work with windows in SwiftUI":
- Add a New Window Group: Create a new window group for your controls or utility panel.
- Open the Window Programmatically: Use the
open windowcall to open your controls in a new window. - Set Default Window Placement: Apply the
default window placementmodifier to the window group. This allows you to set the initial position and size of the window programmatically. - Specify Utility Panel Position: Return a window placement with a position of
utility panel. This places the window close by and generally within direct touch range.
Here is a relevant segment from the session:
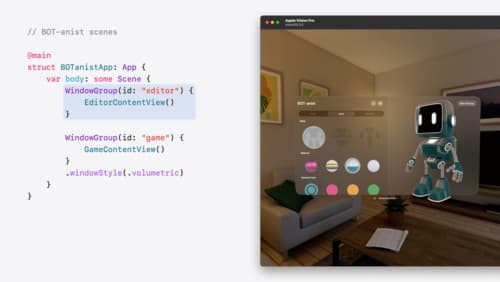
"In visionOS, to make the game controls appear close to the player, I applied the default window placement modifier to the controller window group. From this, I return a window placement with a position of utility panel. I wrap this return in an if condition so that this placement is only applied for visionOS. Now the controls appear close by when the window is first opened, and the player is able to move the window from its initial placement if they like." (Work with windows in SwiftUI)
For more detailed information, you can refer to the "Placement" chapter in the session "Work with windows in SwiftUI".
Relevant Sessions

Design interactive experiences for visionOS
Learn how you can design a compelling interactive narrative experience for Apple Vision Pro from the designers of Encounter Dinosaurs. Discover how these types of experiences differ from existing apps, media, and games, and explore how to design narratives that bring audiences into new worlds. Find out how you can create stories that adapt to any space and size, provide multiple levels of interaction to make them accessible to all, and use animation, spatial audio, and custom gestures to further immerse people in your experience.

What’s new in AppKit
Discover the latest advances in Mac app development. Get an overview of the new features in macOS Sequoia, and how to adopt them in your app. Explore new ways to integrate your existing code with SwiftUI. Learn about the improvements made to numerous AppKit controls, like toolbars, menus, text input, and more.

Work with windows in SwiftUI
Learn how to create great single and multi-window apps in visionOS, macOS, and iPadOS. Discover tools that let you programmatically open and close windows, adjust position and size, and even replace one window with another. We’ll also explore design principles for windows that help people use your app within their workflows.
