how do I get an auto-generated dark mode icon for my app?
Asked on 2024-08-06
1 search
To get an auto-generated dark mode icon for your app, you can take advantage of the new features introduced in iOS 18. Here's how you can do it:
-
Automatic Tinting: iOS 18 automatically provides a tinted version of your app icon. This treatment is intelligently applied to all app icons to preserve your design intent and maintain legibility. This ensures a consistent visual experience across the home screen.
-
Customizing Icons: You can customize each version of your app icon to ensure it always looks great, regardless of how it is rendered. The updated Human Interface Guidelines provide icon templates and best practices for adapting your icons to these new appearances.
-
Xcode Support: Xcode now supports dark and tinted app icon variants. You can drop these variants directly into your asset catalog.
For more detailed information, you can refer to the Platforms State of the Union session from WWDC 2024.
Relevant Sessions

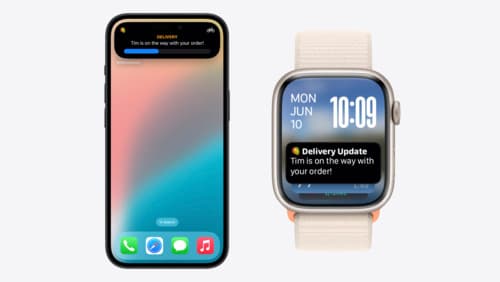
Bring your Live Activity to Apple Watch
Bring Live Activities into the Smart Stack on Apple Watch with iOS 18 and watchOS 11. We’ll cover how Live Activities are presented on Apple Watch, as well as how you can enhance their presentation for the Smart Stack. We’ll also explore additional considerations to ensure Live Activities on Apple Watch always present up-to-date information.

Evolve your document launch experience
Make your document-based app stand out, and bring its unique identity into focus with the new document launch experience. Learn how to leverage the new API to customize the first screen people see when they launch your app. Utilize the new system-provided design, and amend it with custom actions, delightful decorative views, and impressive animations.

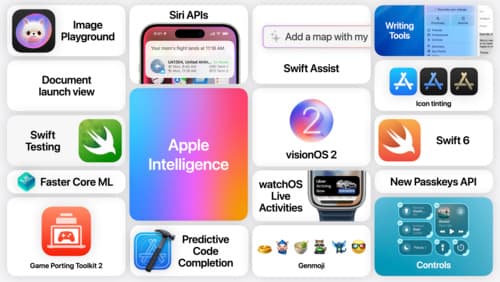
Platforms State of the Union 5-Minute Recap
Watch a quick recap of the newest advancements on Apple platforms.
