how was it?
Asked on 2024-08-08
1 search
It sounds like you are asking for an overview of the session "Design interactive experiences for visionOS" from WWDC 2024. This session provides insights into creating immersive and interactive experiences using visionOS, particularly for the Apple Vision Pro. Here are some key points covered in the session:
-
Introduction: The session begins by emphasizing the potential of interactive experiences to bring stories into the audience's physical setting, using the example of "Encounter Dinosaurs," an interactive narrative experience designed for Apple Vision Pro. (Design interactive experiences for visionOS)
-
Setting: The session discusses how to set the stage for your experience and immerse people in new worlds. It highlights the importance of blending the audience's world with the virtual world to create a seamless experience. (Design interactive experiences for visionOS)
-
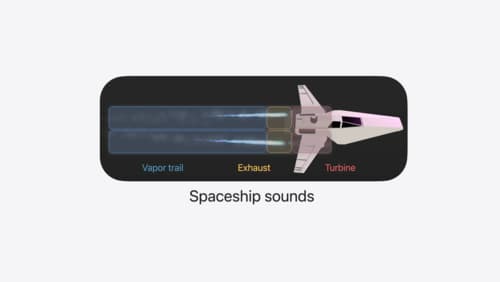
Interactions: Interaction is key to drawing the audience into your story. The session covers various ways to use interaction to enhance the experience, such as using spatial audio to create a sense of presence and directing attention. (Design interactive experiences for visionOS)
-
Audience: Designing around the audience is crucial. The session emphasizes the need to offer multiple ways for the audience to be part of the world and to support audience choice, even if it means deviating from the original plan. (Design interactive experiences for visionOS)
-
Conclusion: The session wraps up by encouraging developers to consider accessibility and to design custom interactions that make the experience accessible to all. (Design interactive experiences for visionOS)
For a more detailed look at the session, you can explore the chapter markers provided:
If you have any specific questions about the session or need timestamps for particular topics, feel free to ask!

Discover RealityKit APIs for iOS, macOS and visionOS
Learn how new cross-platform APIs in RealityKit can help you build immersive apps for iOS, macOS, and visionOS. Check out the new hover effects, lights and shadows, and portal crossing features, and view them in action through real examples.

Enhance your spatial computing app with RealityKit audio
Elevate your spatial computing experience using RealityKit audio. Discover how spatial audio can make your 3D immersive experiences come to life. From ambient audio, reverb, to real-time procedural audio that can add character to your 3D content, learn how RealityKit audio APIs can help make your app more engaging.

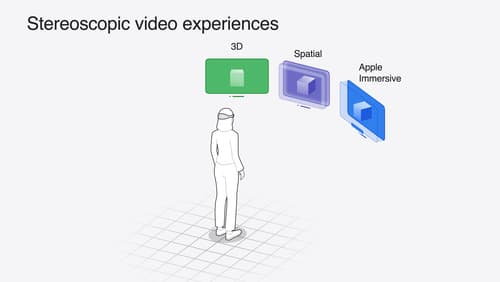
Build compelling spatial photo and video experiences
Learn how to adopt spatial photos and videos in your apps. Explore the different types of stereoscopic media and find out how to capture spatial videos in your iOS app on iPhone 15 Pro. Discover the various ways to detect and present spatial media, including the new QuickLook Preview Application API in visionOS. And take a deep dive into the metadata and stereo concepts that make a photo or video spatial.
