why did visionOS 2 break my volumetric window's layout?
Asked on 2024-08-08
1 search
The layout of your volumetric window in visionOS 2 might have been affected due to several changes introduced in the new version. Here are some potential reasons:
-
Dynamic Scale: In visionOS 2, windows now change their scale as they are moved around in the world. As the window gets moved further away, it scales up to maintain its size in your field of view. This behavior is different from volumes, which default to a fixed scale. This change might have impacted the layout of your volumetric window if it was not designed to handle dynamic scaling. You can learn more about this in the session Dive deep into volumes and immersive spaces (16:52).
-
World Alignment: The default behavior for volumes in visionOS 2 is adaptive tilting, where the volume begins parallel to the ground but tilts as it is lifted above the horizon. This keeps the contents usable even from a reclined position. If your volumetric window relied on a fixed alignment, this new behavior might have disrupted its layout. More details can be found in the session Dive deep into volumes and immersive spaces (15:34).
-
Baseplate Visibility and Resize Handles: VisionOS 2 introduces new resize handles at the corners of volumes, and the baseplate visibility can now be controlled. If your volumetric window's layout did not account for these new resize handles or the visibility of the baseplate, it might have caused layout issues. This is discussed in the session Dive deep into volumes and immersive spaces (03:20).
-
Default Window Placement: VisionOS 2 allows customization of the initial position and size of a window using the default window placement modifier. If your volumetric window's initial placement was not set correctly, it might have led to layout problems. This is covered in the session Work with windows in SwiftUI (06:25).
To address these issues, you might need to review and update your volumetric window's design to align with the new behaviors and modifiers introduced in visionOS 2.

Dive deep into volumes and immersive spaces
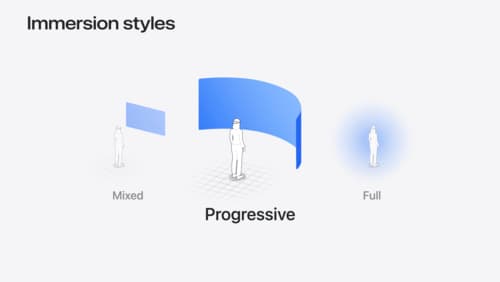
Discover powerful new ways to customize volumes and immersive spaces in visionOS. Learn to fine-tune how volumes resize and respond to people moving around them. Make volumes and immersive spaces interact through the power of coordinate conversions. Find out how to make your app react when people adjust immersion with the Digital Crown, and use a surrounding effect to dynamically customize the passthrough tint in your immersive space experience.

Design interactive experiences for visionOS
Learn how you can design a compelling interactive narrative experience for Apple Vision Pro from the designers of Encounter Dinosaurs. Discover how these types of experiences differ from existing apps, media, and games, and explore how to design narratives that bring audiences into new worlds. Find out how you can create stories that adapt to any space and size, provide multiple levels of interaction to make them accessible to all, and use animation, spatial audio, and custom gestures to further immerse people in your experience.

Platforms State of the Union
Discover the newest advancements on Apple platforms.
