How does map work
Asked on 2024-08-09
1 search
MapKit, as presented in the WWDC session "Unlock the power of places with MapKit," offers a variety of features to enhance the way maps and places are integrated into apps and websites. Here are some key functionalities:
-
Place Identification: MapKit introduces a place identifier (Place ID) that allows developers to reference specific places on a map. This identifier can be used across native apps and web content, ensuring consistency and ease of updates if the place details change.
-
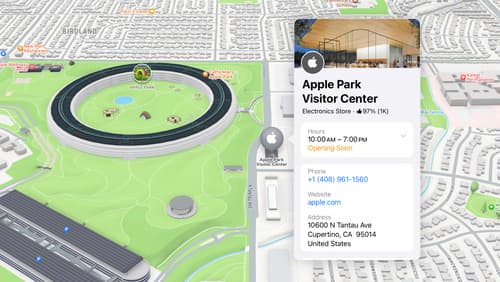
Displaying Place Details: Developers can display detailed information about places using place cards. These can be presented in different styles, such as full, compact, or as a link to the Maps app, depending on the use case. This feature is supported across various platforms, including UIKit, AppKit, and SwiftUI.
-
MapKit JS Enhancements: The session highlights improvements in MapKit JS, such as a simplified token provisioning process and the ability to create maps with less code. Developers can use asynchronous script tags to initialize MapKit JS and utilize new APIs to show place information directly on the map.
-
Search and Annotations: MapKit provides enhanced search capabilities, allowing developers to search for places within specific regions and add annotations for these places on the map. This is useful for applications that need to display multiple points of interest or focus on specific areas.
-
Embedding Maps: Developers can easily embed maps into websites using a low-code solution, which is particularly useful for displaying single place data.
For more detailed information, you can refer to the session chapters, such as Reference a place and Display place details.