how ios render image
Asked on 2024-08-12
1 search
To render images on iOS, especially when dealing with HDR (High Dynamic Range) content, you can utilize several approaches depending on your needs:
-
Using UIImage and SwiftUI: If you are working with a
UIImageViewor a SwiftUIImageview, iOS provides automatic tone mapping for HDR images. You can create aUIImageusingUIImageReader, which supports various HDR file formats, and then display it in a SwiftUIImageview with theallowedDynamicRangemodifier to control the dynamic range displayed. -
Core Image and Metal: For more control or performance needs, you can use Core Image and Metal. This is suitable when you want to interactively change the image. You can apply filters to create an edited CI image and then display it using Metal's MTKView.
-
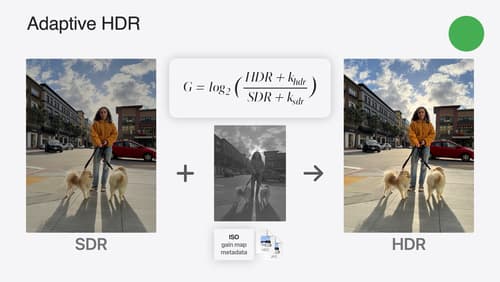
Tone Mapping: When displaying adaptive HDR images, the approach depends on the edit strategy used. For HDR edit strategies, use the new tonemap headroom filter before display. For ISO HDR files, the new reference white tone mapping operator is used, while adaptive HDR files use a custom tone map function optimized according to the file's gain map.
-
Rendering with Core Graphics: You can render an HDR CG image into an EDR CG bitmap context. This involves creating an extended range CGContext with RGBA half-float pixels and an extended color space, and then rendering the image into the context.
For more detailed information on rendering HDR images, you can refer to the session Use HDR for dynamic image experiences in your app (26:48).

What’s new in AppKit
Discover the latest advances in Mac app development. Get an overview of the new features in macOS Sequoia, and how to adopt them in your app. Explore new ways to integrate your existing code with SwiftUI. Learn about the improvements made to numerous AppKit controls, like toolbars, menus, text input, and more.

Render Metal with passthrough in visionOS
Get ready to extend your Metal experiences for visionOS. Learn best practices for integrating your rendered content with people’s physical environments with passthrough. Find out how to position rendered content to match the physical world, reduce latency with trackable anchor prediction, and more.

Use HDR for dynamic image experiences in your app
Discover how to read and write HDR images and process HDR content in your app. Explore the new supported HDR image formats and advanced methods for displaying HDR images. Find out how HDR content can coexist with your user interface — and what to watch out for when adding HDR image support to your app.
