frame
Asked on 2024-08-12
1 search
It seems like you're interested in the concept of "frame" as it relates to the content presented at Apple's WWDC. Here are some relevant insights from the sessions:
-
WebXR Frame Loop: In the session titled "Build immersive web experiences with WebXR," the concept of a frame loop is discussed. In WebXR, a frame loop is established by using
requestAnimationFrameto queue up actions for the next frame. This is similar to standard web animations but is synced to the WebXR display, which typically runs at a faster frame rate than a standard web browser. This ensures that the numerical positions of various tracked objects are updated in reference to the requested reference space. -
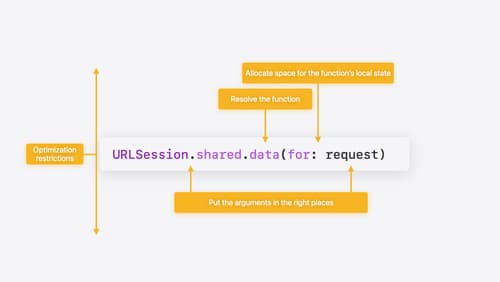
Swift Performance and Call Frame: In the session "Explore Swift performance," the call frame is discussed in the context of function execution. The call frame is a memory allocation that provides space for a function to execute, and it is deallocated once the function returns. This is an efficient way to manage memory during function calls.
-
Rendering and Frame Timing in visionOS: In the session "Render Metal with passthrough in visionOS," frame timing is crucial for rendering content accurately. The session discusses how the timing of frame presentation affects the accuracy of anchor post-prediction functions, emphasizing the importance of querying anchors and device poses at optimal times for better results.
If you have a specific question about frames in any of these contexts, feel free to ask!

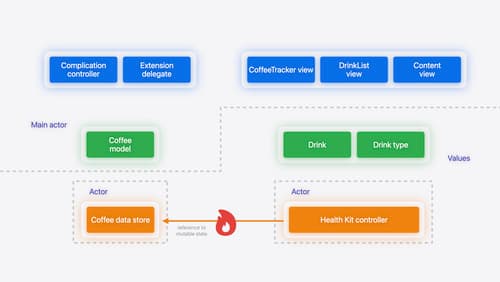
Migrate your app to Swift 6
Experience Swift 6 migration in action as we update an existing sample app. Learn how to migrate incrementally, module by module, and how the compiler helps you identify code that’s at risk of data races. Discover different techniques for ensuring clear isolation boundaries and eliminating concurrent access to shared mutable state.

Explore Swift performance
Discover how Swift balances abstraction and performance. Learn what elements of performance to consider and how the Swift optimizer affects them. Explore the different features of Swift and how they’re implemented to further understand the tradeoffs available that can impact performance.

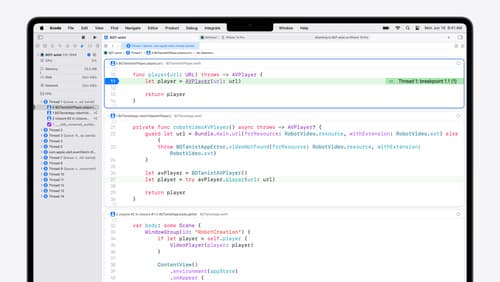
What’s new in Xcode 16
Discover the latest productivity and performance improvements in Xcode 16. Learn about enhancements to code completion, diagnostics, and Xcode Previews. Find out more about updates in builds and explore improvements in debugging and Instruments.
