Accessibility
Asked on 2024-08-13
7 searches
Accessibility in SwiftUI
Apple's WWDC sessions provide valuable insights into making apps more accessible. Here are some key points from the sessions related to accessibility:
-
SwiftUI Accessibility:
- SwiftUI provides built-in accessibility support, making it easier to create accessible apps across Apple platforms. It allows developers to refine and craft their apps to be more accessible by using accessibility elements, which are the building blocks for technologies like VoiceOver and Switch Control. These elements describe the contents of a view and the actions that can be performed, from simple taps to complex gestures.
- Developers can use modifiers to customize the accessibility of views, such as combining multiple views into a single element to improve navigation. This is particularly useful for simplifying complex interfaces, like a comments view, by turning multiple buttons into actions for a single element.
-
Dynamic Type:
- Dynamic Type is an important feature for visual accessibility, allowing users to choose the text size across the system and in apps. Supporting Dynamic Type is essential for improving readability and ensuring that apps are accessible to users with different text size preferences. Developers are encouraged to test their apps with larger text sizes to ensure a good user experience.
-
VisionOS Accessibility:
- For VisionOS, Apple emphasizes the importance of supporting accessibility features like closed captioning, VoiceOver navigation, audio descriptions, and dynamic type. These features help make experiences more accessible to a wider audience, including those with visual or auditory impairments.
Relevant Sessions
- Catch up on accessibility in SwiftUI: This session covers the fundamentals of accessibility in SwiftUI, including how to use accessibility elements and modifiers to enhance app interactions.
- Get started with Dynamic Type: This session discusses the importance of Dynamic Type for visual accessibility and how to implement it in your apps.
- Design interactive experiences for visionOS: This session highlights accessibility features for VisionOS, such as audio descriptions and dynamic type, to create inclusive experiences.
These sessions provide a comprehensive overview of how to make your apps more accessible, ensuring that they can be enjoyed by everyone, regardless of their accessibility needs.

Catch up on accessibility in SwiftUI
SwiftUI makes it easy to build amazing experiences that are accessible to everyone. We’ll discover how assistive technologies understand and navigate your app through the rich accessibility elements provided by SwiftUI. We’ll also discuss how you can further customize these experiences by providing more information about your app’s content and interactions by using accessibility modifiers.

Design interactive experiences for visionOS
Learn how you can design a compelling interactive narrative experience for Apple Vision Pro from the designers of Encounter Dinosaurs. Discover how these types of experiences differ from existing apps, media, and games, and explore how to design narratives that bring audiences into new worlds. Find out how you can create stories that adapt to any space and size, provide multiple levels of interaction to make them accessible to all, and use animation, spatial audio, and custom gestures to further immerse people in your experience.

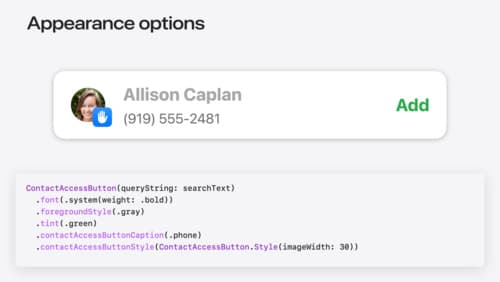
Meet the Contact Access Button
Learn about the new Contacts authorization modes and how to improve Contacts access in your app. Discover how to integrate the Contact Access Button into your app to share additional contacts on demand and provide an easier path to Contacts authorization. We’ll also cover Contacts security features and an alternative API to be used if the button isn’t appropriate for your app.
