how do you measure the height of a UIcollectionview
Asked on 2024-08-13
1 search
To measure the height of a UICollectionView, you can use the updated collection and table view APIs mentioned in the "What’s new in UIKit" session. These APIs make it easier to update your cells and manage the layout. Specifically, all views in UICollectionView list sections and UITableView now have the list environment trait set, which describes the style of the list that the view is in. This can help ensure that your layout adapts to different content sizes and styles.
For more detailed information, you might want to refer to the What’s new in UIKit (07:44) session, which covers list improvements and other relevant updates.

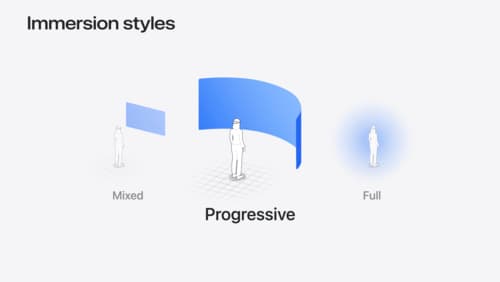
Dive deep into volumes and immersive spaces
Discover powerful new ways to customize volumes and immersive spaces in visionOS. Learn to fine-tune how volumes resize and respond to people moving around them. Make volumes and immersive spaces interact through the power of coordinate conversions. Find out how to make your app react when people adjust immersion with the Digital Crown, and use a surrounding effect to dynamically customize the passthrough tint in your immersive space experience.

Migrate your TVML app to SwiftUI
SwiftUI helps you build great apps on all Apple platforms and is the preferred toolkit for bringing your content into the living room with tvOS 18. Learn how to use SwiftUI to create familiar layouts and controls from TVMLKit, and get tips and best practices.

Get started with Dynamic Type
Dynamic Type lets people choose their preferred text size across the system and all of their apps. To help you get started supporting Dynamic Type, we’ll cover the fundamentals: How it works, how to find issues with scaling text in your app, and how to take practical steps using SwiftUI and UIKit to create a great Dynamic Type experience. We’ll also show how you can best use the Large Content Viewer to make navigation controls accessible to everyone.
