how to create a button
Asked on 2024-08-15
1 search
To create a button in SwiftUI, you can use the Button view, which allows you to define the action that should be performed when the button is tapped, as well as the content that should be displayed within the button. Here's a basic example:
Button(action: {
// Define the action to perform when the button is tapped
print("Button tapped!")
}) {
// Define the content of the button
Text("Tap me!")
}
In the context of tvOS, as mentioned in the session "Migrate your TVML app to SwiftUI," you can customize the appearance of buttons using different styles. For instance, you can use the borderlessButtonStyle to achieve a specific look and feel, such as having an image with rounded corners and a drop shadow that lifts when focused. This is particularly useful for creating interactive elements that respond to user input in a visually engaging way.
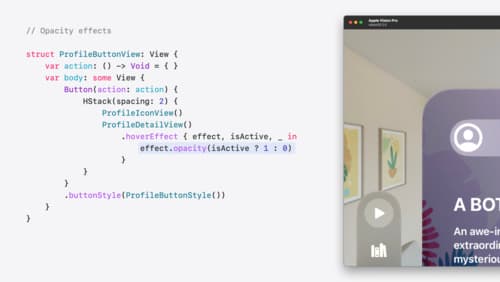
For more advanced button interactions, such as creating custom hover effects, you can refer to the session "Create custom hover effects in visionOS," where techniques like using the hoverEffect modifier and scaling effects are discussed. This allows for dynamic visual feedback when interacting with buttons.
If you are interested in learning more about creating buttons and controls across different Apple platforms, you might want to explore the session "Extend your app’s controls across the system," which covers the use of controls like buttons and toggles in various system spaces.

Create custom hover effects in visionOS
Learn how to develop custom hover effects that update views when people look at them. Find out how to build an expanding button effect that combines opacity, scale, and clip effects. Discover best practices for creating effects that are comfortable and respect people’s accessibility needs.

Evolve your document launch experience
Make your document-based app stand out, and bring its unique identity into focus with the new document launch experience. Learn how to leverage the new API to customize the first screen people see when they launch your app. Utilize the new system-provided design, and amend it with custom actions, delightful decorative views, and impressive animations.

Migrate your TVML app to SwiftUI
SwiftUI helps you build great apps on all Apple platforms and is the preferred toolkit for bringing your content into the living room with tvOS 18. Learn how to use SwiftUI to create familiar layouts and controls from TVMLKit, and get tips and best practices.
