What session using the botanist sample app explains how to position a window as a dashboard or panel relative to an entity
Asked on 2024-08-15
1 search
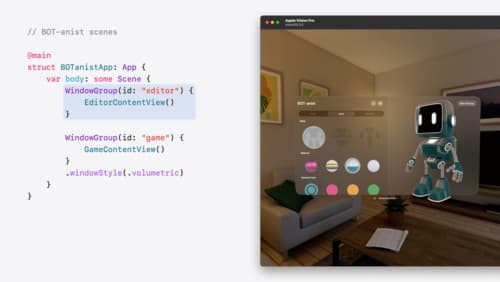
The session that explains how to position a window as a dashboard or panel relative to an entity using the Botanist sample app is titled "Work with windows in SwiftUI." This session covers how to control the initial placement of windows, including positioning them relative to other windows or the screen, and using the default window placement modifier to set positions like a utility panel in visionOS. You can find more details in the Work with windows in SwiftUI session at the timestamp 07:27.

Work with windows in SwiftUI
Learn how to create great single and multi-window apps in visionOS, macOS, and iPadOS. Discover tools that let you programmatically open and close windows, adjust position and size, and even replace one window with another. We’ll also explore design principles for windows that help people use your app within their workflows.

Get started with HealthKit in visionOS
Discover how to use HealthKit to create experiences that take full advantage of the spatial canvas. Learn the capabilities of HealthKit on the platform, find out how to bring an existing iPadOS app to visionOS, and explore the special considerations governing HealthKit during a Guest User session. You’ll also learn ways to use SwiftUI, Swift Charts, and Swift concurrency to craft innovative experiences with HealthKit.

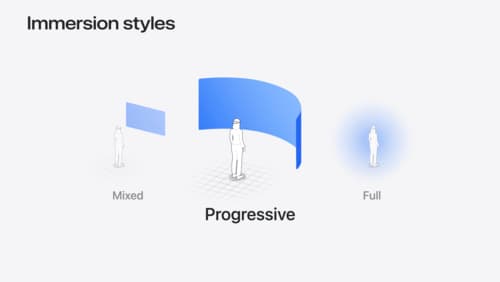
Dive deep into volumes and immersive spaces
Discover powerful new ways to customize volumes and immersive spaces in visionOS. Learn to fine-tune how volumes resize and respond to people moving around them. Make volumes and immersive spaces interact through the power of coordinate conversions. Find out how to make your app react when people adjust immersion with the Digital Crown, and use a surrounding effect to dynamically customize the passthrough tint in your immersive space experience.
