How can I write this line differently:TextField("Amount", value: $checkAmount, format: FormatStyle.currency(code: currencyCode))
Asked on 2024-08-17
1 search
To write the line TextField("Amount", value: $checkAmount, format: FormatStyle.currency(code: currencyCode)) differently, you can consider using the formatted API to ensure that the currency is displayed correctly across different locales. This approach is discussed in the session Build multilingual-ready apps, where it emphasizes the importance of using formatters to handle locale-specific rules automatically.
Here's an alternative way to write the line using a different approach:
TextField("Amount", value: $checkAmount, formatter: NumberFormatter.currencyFormatter(for: currencyCode))
In this example, NumberFormatter.currencyFormatter(for:) would be a custom method you define to return a NumberFormatter configured for the specified currency code. This method would encapsulate the logic for setting up the formatter, ensuring that it adheres to the locale-specific formatting rules.
This approach aligns with the guidance from the session on using formatters to handle different numbering systems and locale-specific rules.

What’s new in SwiftUI
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on iPadOS. Improve your window management with new windowing APIs, and gain more control over immersive spaces and volumes in your visionOS apps. We’ll also take you through other exciting refinements that help you make expressive charts, customize and layout text, and so much more.

Get started with Dynamic Type
Dynamic Type lets people choose their preferred text size across the system and all of their apps. To help you get started supporting Dynamic Type, we’ll cover the fundamentals: How it works, how to find issues with scaling text in your app, and how to take practical steps using SwiftUI and UIKit to create a great Dynamic Type experience. We’ll also show how you can best use the Large Content Viewer to make navigation controls accessible to everyone.

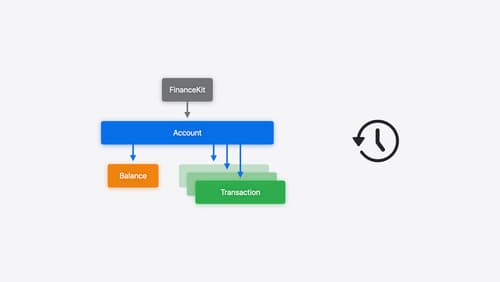
Meet FinanceKit
Learn how FinanceKit lets your financial management apps seamlessly and securely share on-device data from Apple Cash, Apple Card, and more, with user consent and control. Find out how to request one-time and ongoing access to accounts, transactions, and balances — and how to build great experiences for iOS and iPadOS.
