is Observable better than ObservableObject?
Asked on 2024-09-06
1 search
In the context of SwiftUI, the choice between using Observable and ObservableObject depends on the specific needs of your application.
ObservableObject is a protocol that you can use to create a class that can be observed by SwiftUI views. When properties marked with @Published within an ObservableObject change, SwiftUI automatically updates the views that depend on those properties. This is useful for managing state that is shared across multiple views or when you need to perform more complex state management that involves reference types.
On the other hand, Observable is not a standard SwiftUI protocol. It might be a custom protocol or a concept from another library or context. In general, if you are working within the SwiftUI framework, ObservableObject is the recommended approach for managing observable state in a way that integrates seamlessly with SwiftUI's declarative view updates.
For more detailed information on state management in SwiftUI, you can refer to the session SwiftUI essentials (09:43) from WWDC 2024, which discusses various tools for state management, including ObservableObject, State, and Binding.

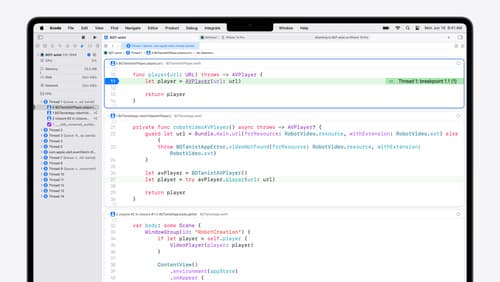
What’s new in Xcode 16
Discover the latest productivity and performance improvements in Xcode 16. Learn about enhancements to code completion, diagnostics, and Xcode Previews. Find out more about updates in builds and explore improvements in debugging and Instruments.

What’s new in SwiftUI
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on iPadOS. Improve your window management with new windowing APIs, and gain more control over immersive spaces and volumes in your visionOS apps. We’ll also take you through other exciting refinements that help you make expressive charts, customize and layout text, and so much more.

A Swift Tour: Explore Swift’s features and design
Learn the essential features and design philosophy of the Swift programming language. We’ll explore how to model data, handle errors, use protocols, write concurrent code, and more while building up a Swift package that has a library, an HTTP server, and a command line client. Whether you’re just beginning your Swift journey or have been with us from the start, this talk will help you get the most out of the language.
