How @State works?
Asked on 2024-09-06
1 search
In SwiftUI, @State is a property wrapper used to create an internal source of data for a view. When you mark a view property with @State, SwiftUI manages the storage and provides it back for the view to read and write. This allows the view to react to changes in the state and update the UI accordingly.
For example, in a view that allows you to rate a pet's tricks, @State can be used to keep track of the current rating. When the rating changes, SwiftUI automatically updates the UI to reflect the new value. This is achieved by SwiftUI calling the body of the view again with the updated state, which then returns a new view hierarchy that reflects the changes.
Additionally, SwiftUI provides a Binding to create a two-way reference to the state of another view. This is useful when you want to share state between different views, ensuring that they stay in sync.
For more details, you can refer to the SwiftUI essentials session at timestamp 10:41.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.

Bring your machine learning and AI models to Apple silicon
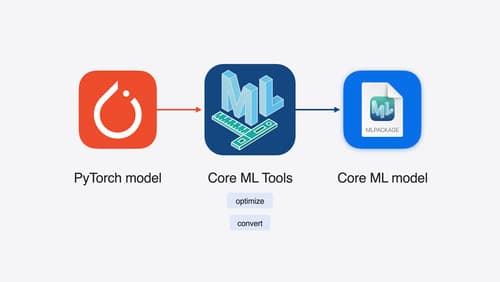
Learn how to optimize your machine learning and AI models to leverage the power of Apple silicon. Review model conversion workflows to prepare your models for on-device deployment. Understand model compression techniques that are compatible with Apple silicon, and at what stages in your model deployment workflow you can apply them. We’ll also explore the tradeoffs between storage size, latency, power usage and accuracy.
