How can I persist my SwiftUI navigation state across app launches
Asked on 2024-09-06
1 search
To persist your SwiftUI navigation state across app launches, you can leverage the capabilities of SwiftData, which is designed to handle persistence, modeling, and migration of your app's data. SwiftData allows you to define your app's model layer and persist it across launches, making it easier to maintain the state of your app, including navigation state.
Here's a brief overview of how you can use SwiftData for persistence:
-
Define Your Models: Use SwiftData to define your app's models. You can decorate each model with the
@Modelmacro to make it part of the SwiftData framework. -
Model Container: Use the
modelContainermodifier on yourWindowGroupto inform the view hierarchy about your models. This setup allows your views to query and update the model data seamlessly. -
Persisting State: By using SwiftData, you can persist the state of your models, which can include navigation-related data. This persistence ensures that when your app is relaunched, it can restore the navigation state based on the saved model data.
For more detailed guidance, you might want to explore the session titled "What’s new in SwiftData" from WWDC 2024, which covers how to adopt SwiftData in your app. You can start with the chapter on adopting SwiftData:
- What’s new in SwiftData (00:00:57)
This session will provide you with insights into how to integrate SwiftData into your app and leverage it for persisting navigation state and other data.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.

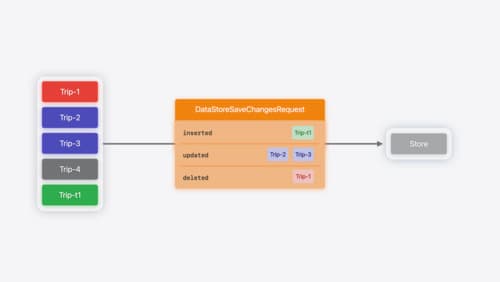
Create a custom data store with SwiftData
Combine the power of SwiftData’s expressive, declarative modeling API with your own persistence backend. Learn how to build a custom data store and explore how to progressively add persistence features in your app. To get the most out of this session, watch “Meet SwiftData” and “Model your schema with SwiftData” from WWDC23.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.
