How does SwiftUI state’s work ?
Asked on 2024-09-06
1 search
In SwiftUI, state management is a fundamental concept that allows views to react to changes in data. Here's how it works:
-
State: SwiftUI uses the
@Stateproperty wrapper to create an internal source of data for a view. When you mark a view property with@State, SwiftUI manages the storage and provides it back for the view to read and write. This allows the view to update automatically when the state changes. For example, if you have a view that displays a rating, you can use state to keep track of the current rating and update it over time. SwiftUI will automatically update the UI when the state changes. -
Binding: A binding creates a two-way reference to the state of another view. This is useful when you want to share state between different views. For instance, if you have a container view that includes a rating view and a gauge, you can use a binding to ensure that both views are synchronized with the same state.
-
Data-Driven Updates: SwiftUI maintains a representation of the user interface behind the scenes. As data changes, new view values are created and given to SwiftUI, which uses these values to determine how to update its outputs. This eliminates the need for boilerplate code and reduces the likelihood of update bugs.
-
Declarative Syntax: SwiftUI views are expressed declaratively, meaning you describe what you want the UI to look like, and SwiftUI takes care of the rest. This approach allows for a more intuitive and less error-prone way of building user interfaces.
For more detailed information, you can refer to the session SwiftUI essentials (08:50) which covers the fundamentals of views and state management in SwiftUI.

Bring your machine learning and AI models to Apple silicon
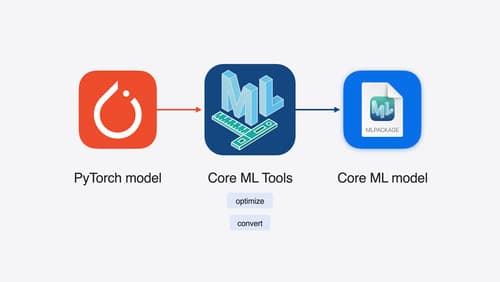
Learn how to optimize your machine learning and AI models to leverage the power of Apple silicon. Review model conversion workflows to prepare your models for on-device deployment. Understand model compression techniques that are compatible with Apple silicon, and at what stages in your model deployment workflow you can apply them. We’ll also explore the tradeoffs between storage size, latency, power usage and accuracy.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.
