quelle est la différence entre ObservableObject et StateObject
Asked on 2024-09-06
1 search
La différence entre ObservableObject et StateObject dans SwiftUI réside principalement dans la manière dont ils gèrent l'état et les dépendances des vues.
-
ObservableObject: C'est un protocole que vous pouvez adopter dans vos classes pour permettre à SwiftUI de surveiller les changements d'état. Lorsque vous utilisez
@ObservedObjectdans une vue, vous indiquez que la vue doit se mettre à jour lorsque l'objet observé change. Cependant, la vue ne gère pas le cycle de vie de l'objet observé. Cela signifie que vous devez vous assurer que l'objet reste en mémoire aussi longtemps que nécessaire. -
StateObject: Introduit pour résoudre certains des problèmes liés à
ObservableObject,@StateObjectest utilisé pour créer et gérer le cycle de vie d'un objet observable. Lorsque vous utilisez@StateObject, SwiftUI crée et conserve l'objet pour vous, garantissant qu'il reste en mémoire tant que la vue est en vie. C'est particulièrement utile pour les objets qui doivent être initialisés une seule fois et conservés tout au long de la durée de vie de la vue.
Pour plus de détails sur la gestion de l'état dans SwiftUI, vous pouvez consulter la session SwiftUI essentials.

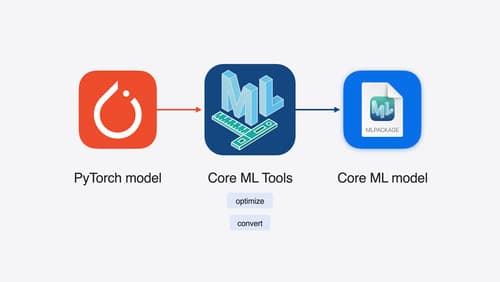
Bring your machine learning and AI models to Apple silicon
Learn how to optimize your machine learning and AI models to leverage the power of Apple silicon. Review model conversion workflows to prepare your models for on-device deployment. Understand model compression techniques that are compatible with Apple silicon, and at what stages in your model deployment workflow you can apply them. We’ll also explore the tradeoffs between storage size, latency, power usage and accuracy.

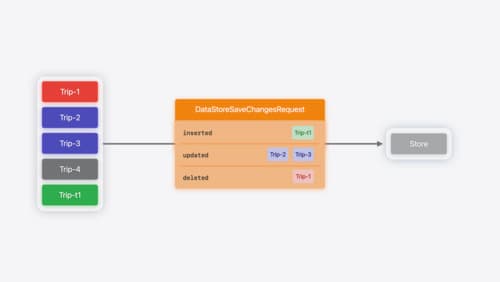
Create a custom data store with SwiftData
Combine the power of SwiftData’s expressive, declarative modeling API with your own persistence backend. Learn how to build a custom data store and explore how to progressively add persistence features in your app. To get the most out of this session, watch “Meet SwiftData” and “Model your schema with SwiftData” from WWDC23.

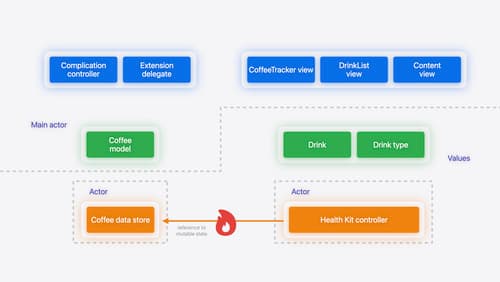
Migrate your app to Swift 6
Experience Swift 6 migration in action as we update an existing sample app. Learn how to migrate incrementally, module by module, and how the compiler helps you identify code that’s at risk of data races. Discover different techniques for ensuring clear isolation boundaries and eliminating concurrent access to shared mutable state.
