propagate transaction swiftui
Asked on 2024-09-06
1 search
To propagate transactions in SwiftUI, you can utilize the new APIs that allow for seamless animation and transition between SwiftUI and UIKit components. In the session titled "Enhance your UI animations and transitions," it is explained how to bridge animations between SwiftUI and UIKit. This involves using the new animate method on the context to apply animations on the transaction associated with updates to any UIView changes. This ensures that animations run perfectly in sync across SwiftUI views and UIViews, whether the transaction is animated or not.
For more detailed information, you can refer to the session Enhance your UI animations and transitions (10:23).

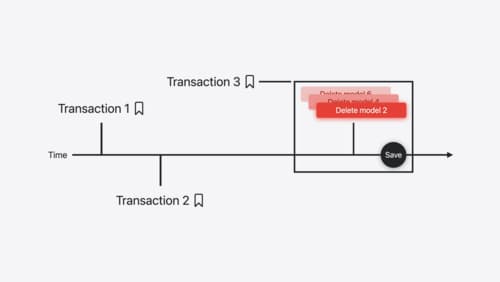
Track model changes with SwiftData history
Reveal the history of your model’s changes with SwiftData! Use the history API to understand when data store changes occurred, and learn how to use this information to build features like remote server sync and out-of-process change handing in your app. We’ll also cover how you can build support for the history API into a custom data store.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.

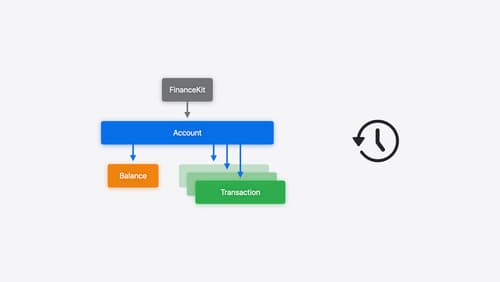
Meet FinanceKit
Learn how FinanceKit lets your financial management apps seamlessly and securely share on-device data from Apple Cash, Apple Card, and more, with user consent and control. Find out how to request one-time and ongoing access to accounts, transactions, and balances — and how to build great experiences for iOS and iPadOS.
