swiftui image load optimization
Asked on 2024-09-07
1 search
To optimize image loading in SwiftUI, you can take advantage of several techniques and APIs discussed during WWDC sessions. Here are some key points:
-
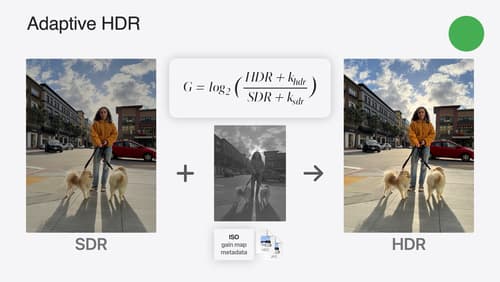
HDR Image Handling: If you're working with HDR images, SwiftUI automatically handles tone mapping when using a
UIImageViewor a SwiftUIImageview. You can specify the dynamic range using theallowedDynamicRangemodifier. For more advanced control, consider using Core Image and Metal for interactive image changes. This was discussed in the session Use HDR for dynamic image experiences in your app. -
Dynamic Type and Image Scaling: When dealing with images in SwiftUI, especially in the context of dynamic type, you can use the
scaledMetricAPI to ensure images resize appropriately with text size changes. This is particularly useful for maintaining a balance between text and image sizes. This topic is covered in the session Get started with Dynamic Type. -
Concurrency for Image Processing: For applications that need to process multiple images, using Swift concurrency can significantly improve performance. This allows you to process batches of images simultaneously, which is beneficial for tasks like cropping or resizing images. This approach is discussed in the session Discover Swift enhancements in the Vision framework.
These techniques can help you optimize image loading and processing in your SwiftUI applications, ensuring a smooth and efficient user experience.

Use HDR for dynamic image experiences in your app
Discover how to read and write HDR images and process HDR content in your app. Explore the new supported HDR image formats and advanced methods for displaying HDR images. Find out how HDR content can coexist with your user interface — and what to watch out for when adding HDR image support to your app.

Discover Swift enhancements in the Vision framework
The Vision Framework API has been redesigned to leverage modern Swift features like concurrency, making it easier and faster to integrate a wide array of Vision algorithms into your app. We’ll tour the updated API and share sample code, along with best practices, to help you get the benefits of this framework with less coding effort. We’ll also demonstrate two new features: image aesthetics and holistic body pose.

Get started with Dynamic Type
Dynamic Type lets people choose their preferred text size across the system and all of their apps. To help you get started supporting Dynamic Type, we’ll cover the fundamentals: How it works, how to find issues with scaling text in your app, and how to take practical steps using SwiftUI and UIKit to create a great Dynamic Type experience. We’ll also show how you can best use the Large Content Viewer to make navigation controls accessible to everyone.
