modifiers
Asked on 2024-09-07
1 search
Modifiers in SwiftUI
SwiftUI provides a powerful system of view modifiers that allow developers to customize and enhance the appearance and behavior of views. Here are some key points about modifiers from the WWDC sessions:
-
Searchable Modifier: In the session SwiftUI essentials, the
searchablemodifier is highlighted as a way to make views searchable. This modifier allows for incremental adoption of other modifiers to customize the search experience, such as adding suggestions, scopes, and tokens. -
Hover Effect Modifier: The session What’s new in SwiftUI introduces a closure-based hover effect modifier. This allows control over how a view looks as it transitions between active and inactive states, and it can be coordinated with other effects and accessibility settings.
-
Container Values: In Demystify SwiftUI containers, a new API called container values is discussed. This API is used for building container-specific modifiers, allowing for customization options that are specific to a container.
-
Visual Effects Modifier: The session Create custom visual effects with SwiftUI describes a visual effects modifier that provides access to a content placeholder and a proxy. This can be used to change visual properties like color, offset, scale, fade, and blur based on the view's position and size.
-
Accessibility Label Modifier: In Catch up on accessibility in SwiftUI, the accessibility label modifier is mentioned. It allows for appending dynamic content to a view's label, which can be useful for accessibility purposes.
These modifiers demonstrate the flexibility and power of SwiftUI in creating rich, interactive, and accessible user interfaces. For more detailed information, you can explore the specific sessions mentioned above.

What’s new in Xcode 16
Discover the latest productivity and performance improvements in Xcode 16. Learn about enhancements to code completion, diagnostics, and Xcode Previews. Find out more about updates in builds and explore improvements in debugging and Instruments.

Catch up on accessibility in SwiftUI
SwiftUI makes it easy to build amazing experiences that are accessible to everyone. We’ll discover how assistive technologies understand and navigate your app through the rich accessibility elements provided by SwiftUI. We’ll also discuss how you can further customize these experiences by providing more information about your app’s content and interactions by using accessibility modifiers.

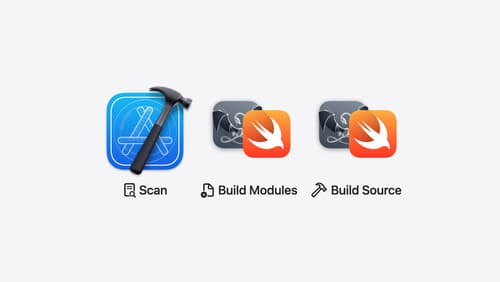
Demystify explicitly built modules
Explore how builds are changing in Xcode 16 with explicitly built modules. Discover how modules are used to build your code, how explicitly built modules improve transparency in compilation tasks, and how you can optimize your build by sharing modules across targets.
