how can i make my realitykit particles swell in size initially and then get smaller again
Asked on 2024-09-07
1 search
To make your RealityKit particles swell in size initially and then get smaller again, you can use a combination of scaling and animation techniques. While the specific context from WWDC doesn't directly address particle scaling, you can draw inspiration from the sessions on creating custom visual effects and animations.
-
Custom Visual Effects with SwiftUI: You can create a shader function that manipulates the scale of your particles over time. This is similar to how ripple effects are created using shaders in SwiftUI. You would define a shader that adjusts the scale based on time or another parameter, and then apply this shader to your particles.
-
Animation Techniques: Use RealityKit's animation capabilities to animate the scale of your particles. You can define a keyframe animation that increases the scale to a maximum value and then decreases it back to the original size.
For more detailed guidance, you might want to explore the session on Create custom visual effects with SwiftUI (19:40), which discusses using shaders and animations to create dynamic visual effects.

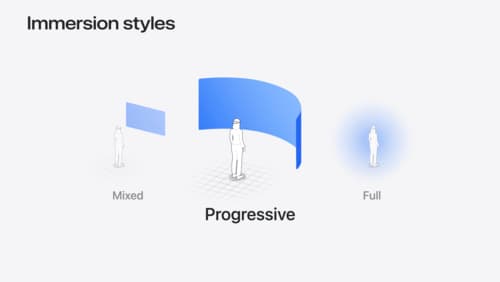
Dive deep into volumes and immersive spaces
Discover powerful new ways to customize volumes and immersive spaces in visionOS. Learn to fine-tune how volumes resize and respond to people moving around them. Make volumes and immersive spaces interact through the power of coordinate conversions. Find out how to make your app react when people adjust immersion with the Digital Crown, and use a surrounding effect to dynamically customize the passthrough tint in your immersive space experience.

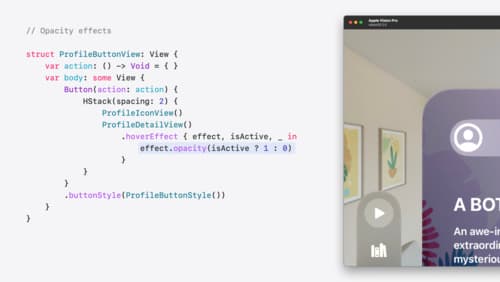
Create custom hover effects in visionOS
Learn how to develop custom hover effects that update views when people look at them. Find out how to build an expanding button effect that combines opacity, scale, and clip effects. Discover best practices for creating effects that are comfortable and respect people’s accessibility needs.

Create custom visual effects with SwiftUI
Discover how to create stunning visual effects in SwiftUI. Learn to build unique scroll effects, rich color treatments, and custom transitions. We’ll also explore advanced graphic effects using Metal shaders and custom text rendering.
