What is @State in swiftui?
Asked on 2024-09-08
1 search
In SwiftUI, @State is a property wrapper used to create an internal source of data for a view. When you mark a view property with @State, SwiftUI manages the storage and provides it back for the view to read and write. This allows the view to react to changes in the state and update its UI accordingly.
For example, if you have a view that allows you to rate your pet's tricks, you might use @State to keep track of the current rating. When the rating changes, SwiftUI automatically updates the UI to reflect the new value. This is part of SwiftUI's data-driven approach, where views are updated based on changes in their state.
For more details, you can refer to the SwiftUI essentials session.

Bring your machine learning and AI models to Apple silicon
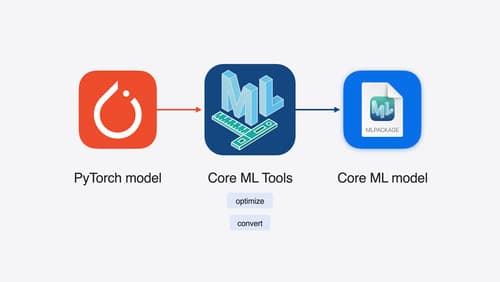
Learn how to optimize your machine learning and AI models to leverage the power of Apple silicon. Review model conversion workflows to prepare your models for on-device deployment. Understand model compression techniques that are compatible with Apple silicon, and at what stages in your model deployment workflow you can apply them. We’ll also explore the tradeoffs between storage size, latency, power usage and accuracy.

Deploy machine learning and AI models on-device with Core ML
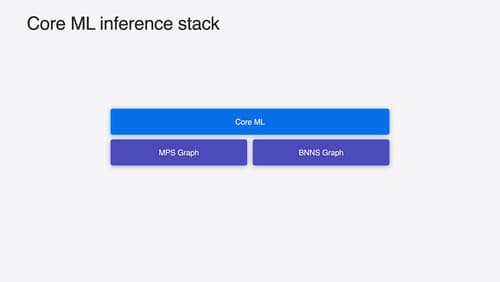
Learn new ways to optimize speed and memory performance when you convert and run machine learning and AI models through Core ML. We’ll cover new options for model representations, performance insights, execution, and model stitching which can be used together to create compelling and private on-device experiences.

What’s new in SwiftUI
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on iPadOS. Improve your window management with new windowing APIs, and gain more control over immersive spaces and volumes in your visionOS apps. We’ll also take you through other exciting refinements that help you make expressive charts, customize and layout text, and so much more.
