how does push window work
Asked on 2024-09-11
1 search
The "push window" feature in SwiftUI is an environment action that allows you to open a new window while hiding the originating window. This is particularly useful when you want to focus on content that doesn't need to be visible at the same time as the presenting window. When you use the push window action, the new window opens in place of the originating window, and closing the new window will bring back the original window without requiring additional logic.
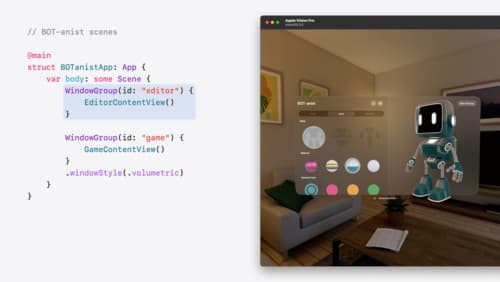
For example, in the session Work with windows in SwiftUI, it is demonstrated how the push window action can be used to present a movie window in place of a robot editor window. This allows the user to focus on the movie without distractions, and upon closing the movie window, the editor window reappears.
This feature is part of a broader set of tools in SwiftUI for managing windows, which also includes actions like open window and dismiss window. These actions are available throughout the SwiftUI hierarchy, providing flexibility in how windows are managed and presented.

What’s new in SwiftUI
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on iPadOS. Improve your window management with new windowing APIs, and gain more control over immersive spaces and volumes in your visionOS apps. We’ll also take you through other exciting refinements that help you make expressive charts, customize and layout text, and so much more.

Work with windows in SwiftUI
Learn how to create great single and multi-window apps in visionOS, macOS, and iPadOS. Discover tools that let you programmatically open and close windows, adjust position and size, and even replace one window with another. We’ll also explore design principles for windows that help people use your app within their workflows.

Enhance your UI animations and transitions
Explore how to adopt the zoom transition in navigation and presentations to increase the sense of continuity in your app, and learn how to animate UIKit views with SwiftUI animations to make it easier to build animations that feel continuous.
