How to configure a button in swiftui
Asked on 2024-09-15
1 search
To configure a button in SwiftUI, you can use the Button view, which is a fundamental component in SwiftUI. A button in SwiftUI is composed of two main parts: an action and a label. The action is a closure that defines what happens when the button is tapped, and the label is a view that describes the button's purpose.
Here's a basic example of how to create a button in SwiftUI:
Button(action: {
// Define the action to perform when the button is tapped
print("Button tapped!")
}) {
// Define the label for the button
Text("Tap Me")
}
In this example, the button will print "Button tapped!" to the console when it is tapped. The label of the button is a Text view displaying "Tap Me".
SwiftUI buttons are adaptive and can be customized using various modifiers to fit different styles and contexts. For more detailed information on buttons and other controls in SwiftUI, you can refer to the session SwiftUI essentials, which covers the adaptivity and customization of views in SwiftUI.

Customize feature discovery with TipKit
Focused on feature discovery, the TipKit framework makes it easy to display tips in your app. Now you can group tips so features are discovered in the ideal order, make tips reusable with custom tip identifiers, match the look and feel to your app, and sync tips using CloudKit. Learn how you can use the latest advances in TipKit to help people discover everything your app has to offer.

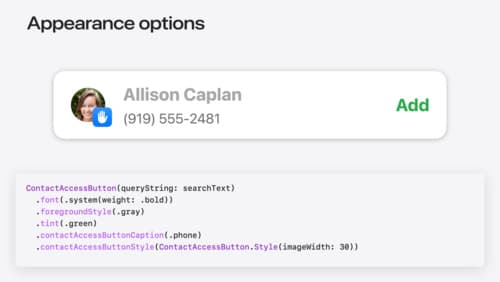
Meet the Contact Access Button
Learn about the new Contacts authorization modes and how to improve Contacts access in your app. Discover how to integrate the Contact Access Button into your app to share additional contacts on demand and provide an easier path to Contacts authorization. We’ll also cover Contacts security features and an alternative API to be used if the button isn’t appropriate for your app.

SwiftUI essentials
Join us on a tour of SwiftUI, Apple’s declarative user interface framework. Learn essential concepts for building apps in SwiftUI, like views, state variables, and layout. Discover the breadth of APIs for building fully featured experiences and crafting unique custom components. Whether you’re brand new to SwiftUI or an experienced developer, you’ll learn how to take advantage of what SwiftUI has to offer when building great apps.
