drawing app
Asked on 2024-09-24
1 search
To build a spatial drawing app with RealityKit, you can leverage its powerful 3D capabilities alongside SwiftUI and ARKit to create an immersive user experience. The app can include features such as spatial tracking to understand hand and environment data, a customizable user interface for brush and canvas control, and the ability to generate brush geometry using RealityKit's new APIs.
For example, you can set up spatial tracking to recognize hand poses and movements, allowing users to draw by pinching their fingers in the air. The app can also feature a palette view for customizing brush types and styles, with options for solid and sparkle brushes. Additionally, you can create an engaging splash screen with dynamic textures and spatial UI elements.
For more details on building a spatial drawing app, you can refer to the session Build a spatial drawing app with RealityKit (05:42).
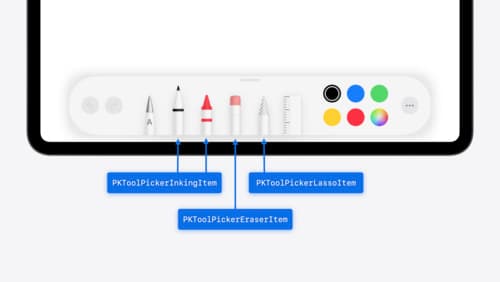
If you're interested in integrating Apple Pencil features, the session Squeeze the most out of Apple Pencil (05:20) discusses how to build custom tools and use the PK Tool Picker to enhance your drawing app with Apple Pencil capabilities.

Squeeze the most out of Apple Pencil
New in iOS 18, iPadOS 18, and visionOS 2, the PencilKit tool picker gains the ability to have completely custom tools, with custom attributes. Learn how to express your custom drawing experience in the tool picker using the same great tool picking experience available across the system. Discover how to access the new features of the Apple Pencil Pro, including roll angle, the squeeze gesture, and haptic feedback.

Build a spatial drawing app with RealityKit
Harness the power of RealityKit through the process of building a spatial drawing app. As you create an eye-catching spatial experience that integrates RealityKit with ARKit and SwiftUI, you’ll explore how resources work in RealityKit and how to use features like low-level mesh and texture APIs to achieve fast updates of the users’ brush strokes.
