contentSize
Asked on 2024-09-30
1 search
The term "contentSize" is related to how content is managed and displayed in various contexts, such as dynamic type, volumes, and window management in SwiftUI. Here are some relevant insights from the WWDC sessions:
-
Dynamic Type: In the session Get started with Dynamic Type, content size is dynamically adjusted to accommodate larger text sizes. This involves scaling text and images to ensure readability and accessibility. UIKit and SwiftUI provide tools to manage these adjustments, such as using
UIStackViewfor layout changes and the large content viewer for better accessibility. -
Volumes and Immersive Spaces: In the session Dive deep into volumes and immersive spaces, content size is discussed in the context of volumes, where the size of a volume is determined by its content. The session explains how to manage minimum and maximum sizes and how to programmatically adjust the size of volumes based on content changes.
-
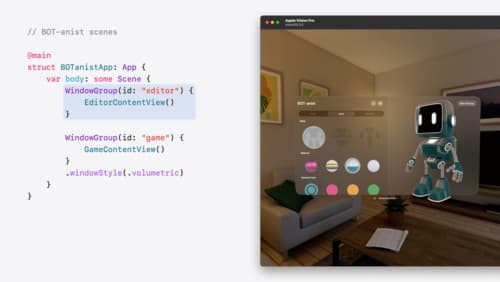
SwiftUI Windows: In the session Work with windows in SwiftUI, content size is used to determine the resizability of windows. The window's size is limited to the minimum and maximum size of the content it contains, ensuring that the window adapts to the content's dimensions.
These sessions provide a comprehensive overview of how content size is managed across different Apple platforms and frameworks, ensuring that applications are both functional and accessible.

Work with windows in SwiftUI
Learn how to create great single and multi-window apps in visionOS, macOS, and iPadOS. Discover tools that let you programmatically open and close windows, adjust position and size, and even replace one window with another. We’ll also explore design principles for windows that help people use your app within their workflows.

Get started with Dynamic Type
Dynamic Type lets people choose their preferred text size across the system and all of their apps. To help you get started supporting Dynamic Type, we’ll cover the fundamentals: How it works, how to find issues with scaling text in your app, and how to take practical steps using SwiftUI and UIKit to create a great Dynamic Type experience. We’ll also show how you can best use the Large Content Viewer to make navigation controls accessible to everyone.

Optimize for the spatial web
Discover how to make the most of visionOS capabilities on the web. Explore recent updates like improvements to selection highlighting, and the ability to present spatial photos and panorama images in fullscreen. Learn to take advantage of existing web standards for dictation and text-to-speech with WebSpeech, spatial soundscapes with WebAudio, and immersive experiences with WebXR.
