Corner radius
Asked on 2024-10-03
1 search
The concept of corner radius is mentioned in the context of creating rounded corners for images in the session titled "Migrate your TVML app to SwiftUI." In this session, it is discussed how images can have rounded corners and a slight drop shadow to enhance their appearance when focused. This is achieved by using the borderless button style, which allows the image to lift and the text to move down, creating a dynamic visual effect.
For more details, you can refer to the session Migrate your TVML app to SwiftUI at the timestamp 04:22.

Build a spatial drawing app with RealityKit
Harness the power of RealityKit through the process of building a spatial drawing app. As you create an eye-catching spatial experience that integrates RealityKit with ARKit and SwiftUI, you’ll explore how resources work in RealityKit and how to use features like low-level mesh and texture APIs to achieve fast updates of the users’ brush strokes.

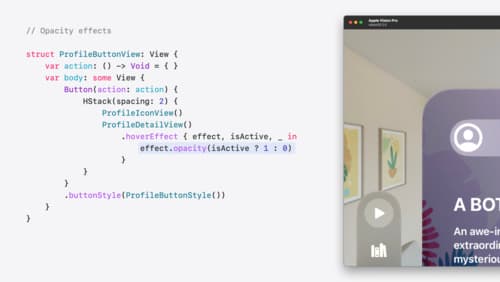
Create custom hover effects in visionOS
Learn how to develop custom hover effects that update views when people look at them. Find out how to build an expanding button effect that combines opacity, scale, and clip effects. Discover best practices for creating effects that are comfortable and respect people’s accessibility needs.

Optimize for the spatial web
Discover how to make the most of visionOS capabilities on the web. Explore recent updates like improvements to selection highlighting, and the ability to present spatial photos and panorama images in fullscreen. Learn to take advantage of existing web standards for dictation and text-to-speech with WebSpeech, spatial soundscapes with WebAudio, and immersive experiences with WebXR.
