Which session explains how to embed a 3D model into a SwiftUI view in visionOS?
Asked on 2024-10-11
2 searches
The session that explains how to embed a 3D model into a SwiftUI view in visionOS is titled "Dive deep into volumes and immersive spaces" (wwdc2024-10153). This session focuses on working with 3D content in volumes and immersive spaces on visionOS, which are unique scene types used for rich immersive 3D content. You can find more details in the session's chapters, particularly under the sections related to volumes and immersive spaces.

Platforms State of the Union 5-Minute Recap
Watch a quick recap of the newest advancements on Apple platforms.

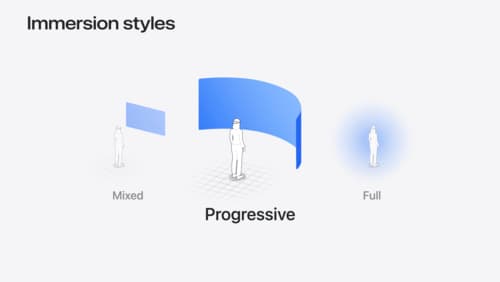
Dive deep into volumes and immersive spaces
Discover powerful new ways to customize volumes and immersive spaces in visionOS. Learn to fine-tune how volumes resize and respond to people moving around them. Make volumes and immersive spaces interact through the power of coordinate conversions. Find out how to make your app react when people adjust immersion with the Digital Crown, and use a surrounding effect to dynamically customize the passthrough tint in your immersive space experience.

Render Metal with passthrough in visionOS
Get ready to extend your Metal experiences for visionOS. Learn best practices for integrating your rendered content with people’s physical environments with passthrough. Find out how to position rendered content to match the physical world, reduce latency with trackable anchor prediction, and more.
